💡 브랜드 미디어로 유튜브를 활용하려는 기획자/디자이너라면 필독!
모름지기, 브랜드 미디어 운영 경험이 있거나, 혹은 운영을 고려하는 분이라면! 유튜브를 적극적으로 활용해야 하는 이유를 익히 알고 계실 텐데요. 다양한 콘텐츠 포맷 가운데, 게스트를 초대해 토크를 하는 웹 예능형 콘텐츠가 꾸준한 인기를 누리고 있어요. 뇌피셜 아니냐고요?🙅 23년 12월을 기준으로 각종 IP 채널의 데이터를 분석해 보니 유튜브 콘텐츠 포맷 중 토크 예능이 가장 높은 비율을 차지했습니다. ‘브랜드 노출’과 ‘재미’라는 두 마리 토끼를 모두 잡은, 활용도 높은 포맷이라는 걸 알 수 있죠.
그래서 준비했습니다. 브랜드 미디어를 위한 토크 예능형 디자인 전략 시리즈를요! 본론으로 들어가기에 앞서, 디자인의 관점으로 간략하게 토크 예능 콘텐츠의 구성을 훑어보자면, 로고 / 썸네일 / 오프닝 및 엔드 범퍼 / 각종 자막 (대사, 상황, 보조 등) 등이 있는데요. 이번 시리즈에서는 크게 썸네일과 자막을 활용한 디자인 전략을 알아봅니다. 썸네일은 콘텐츠 내용을 예측할 수 있는 중요한 역할을 합니다. 그러나 예산이 한정된 브랜드 미디어 콘텐츠에서는 유명 패널을 섭외하기 어려운 경우가 많죠.
지금부터 인지도가 낮은 출연진으로 구성된 브랜드 미디어 콘텐츠에서도 선택받는 콘텐츠가 될 수 있는 효과적인 썸네일 전략을 알아봅시다.

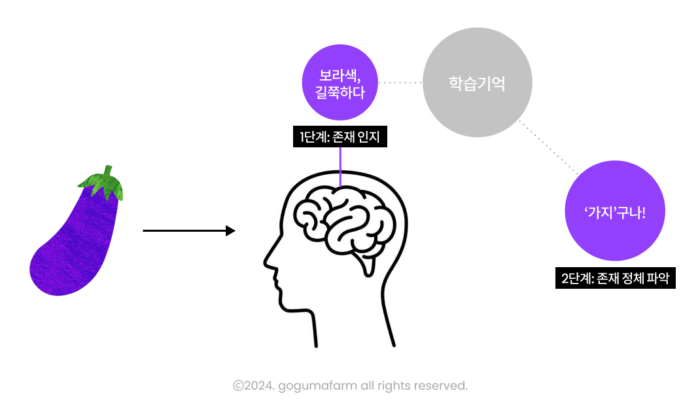
인간은 물체를 식별할 때 크기나 색상 등의 특징을 통해 먼저 존재를 인지(1단계)하고, 그 후에 존재의 정체를 파악(2단계)합니다. 따라서 인지도가 낮은 출연진으로 구성된 콘텐츠 썸네일의 경우, 1단계에서 눈길을 사로잡아야 하며, 이때 시각적인 요소들을 큰 덩어리로 보이도록 하여 명확성을 높이는 것이 중요해요.
이를 통해 결과적으로 썸네일이 큰 존재감을 형성하도록 만들어야 하는 것이죠. 그럼, 이제 차근차근 요소별로 살펴볼까요?
유튜브 썸네일은 이미지와 색상의 조합으로 이루어져 있습니다. 색상이 많아질수록 작은 덩어리로 인식되기 때문에, 꼭 필요한 색상만 사용하는 것이 좋습니다. 타이틀에 너무 많은 색상을 사용하면 시선이 분산되어 어느 하나도 강조되지 않을 수 있으니 주의하세요.

만약 출연진을 강조해야 한다면, 인물 이외의 요소를 색상으로 채워보세요. 출연진의 인지도가 낮아도, 리액션이 돋보이는 이미지를 활용한다면 충분히 시청자들의 눈길을 사로잡을 수 있습니다.

복잡한 이미지나 다수의 이미지를 사용해야 할 경우, 굵은 프레임을 활용하는 것도 좋은 전략입니다. 프레임은 여러 요소를 하나로 묶어주어 썸네일을 더욱 간결하게 만들어주며, 눈에 띄도록 도와줍니다.
브랜드 미디어의 유튜브 썸네일은 보통 설명을 위한 부가적인 요소가 많은 편이죠. 이러한 경우에는 타이틀과 이미지 간의 명도 차이를 분명히 하여, 명시성을 높이는 것이 중요합니다.

가장 중요한 타이틀은 큰 명도 차이를 갖게 하고, 상대적으로 중요도가 낮은 텍스트에는 적은 명도 차이를 줌으로써 의도적으로 중요도를 부여할 수 있습니다. 썸네일에 아무리 적은 색상을 사용하더라도 타이틀과 이미지 간의 확실한 명도 차이가 없다면 변별력 있는 썸네일을 만들기 어려워요.
시청자가 썸네일을 보는 시간은 제한적이기 때문에, 간단한 문구와 바로 알아볼 수 있는 이미지만을 사용하여 쉽게 식별할 수 있도록 하는 것이 중요합니다.

타이틀 외의 설명 문구는 가능한 한 이해하기 쉬운 간결한 문구 위주로 사용하고, 그 개수는 최대한 4개 이하로 제한 하는 것이 좋습니다. 썸네일에서 너무 많은 종류의 색상과 폰트를 사용하면 시청자는 한눈에 모든 정보를 식별하지 못할뿐더러, 주목도도 현저히 떨어지기 때문이죠.
여기까지, 시지각 기초 이론에 기반하여 효과적으로 눈에 띄는 썸네일을 만드는 방법에 관해 알아봤는데요. 레퍼런스로 보여드린 썸네일이 디자인적으로 완벽해서 가져온 것이라기보다, 이해를 돕기 위한 보조 자료로써 참고해 주세요!
아참! 후킹한 영상 제목과 썸네일 텍스트를 짓는 방법을 다룬 아티클과 함께 읽어주시면 N배로 유용하니 놓치지 마세요😎
그럼 저는 다음 시리즈인 ‘자막 디자인 전략’으로 돌아오겠습니다. 곧 다시 만나요🙂