다시 돌아온 브랜드 미디어를 위한 토크 예능형 디자인 전략 시리즈!
브랜드 미디어, 그중 토크 예능 콘텐츠는 비교적 출연진의 발언 비중이 큽니다. 발언(소리)과 싱크를 맞추면서도, 시청자에게 내용을 더욱 효과적으로 전달하기 위해 자막 디자인을 적극적으로 활용하죠. 자막 디자인은 곧 콘텐츠를 이루는 주요 시각적 자산이 됩니다.
지난 아티클을 통해 사람들의 시선을 끌고 클릭을 유도하는 썸네일 전략을 파악했다면, 이번엔 자막 디자인을 통해 내 채널 혹은 콘텐츠의 브랜딩을 강화하는 전략을 알아봅니다.
우선, 전반적인 감을 먼저 잡기 위해 큰 그림부터 훑어볼까요?


사람의 발언을 그대로 따라가는 자막과 특정 정보를 나타내는 자막 등 자막의 역할/기능이 다르다보니 보여주는 방식도 여러가지인데요. 여러 요소들을 하나로 묶여 보이게 하려면 통일감이 중요해요. 하지만 자막의 기능 특성상 위치, 형태, 색상의 변동성이 높아서 일관성 있는 디자인을 적용하기 어려울 수 있죠.
이를 극복하기 위해, 채널 아트에 사용된 그래픽 요소나 브랜드 메인 컬러 등 다양한 브랜딩 요소를 자막 디자인에 적용하여 하나의 채널을 위한 브랜딩 요소로 인식될 수 있도록 합니다.

콘텐츠의 성격에 따라 가시성 좋은 볼드한 고딕체보다 손글씨나 명조체가 적합한 경우, 서체의 굵기와 크기를 조절하거나 명도차를 높일 수 있는 효과(그림자, 외곽선 등)를 적용합니다.
여기서 잠깐! 일관성 있는 자막 디자인보다 우선시 해야할 게 있습니다. 바로 명시성과 가독성인데요. 심미성이 이를 앞서게 된다면 자막의 본질적인 기능을 상실하게 되죠.
💡 TIP!
자막의 크기가 적절한지, 바로 인지할 수 있는지, 내용이 잘 읽히는지 체크하는 것이 중요합니다.
자막의 기능에 따른 디자인 전략
전반적인 그림에 대한 감을 잡았으니, 이제 자막의 기능에 따른 디자인 전략을 살펴볼게요. 자막의 종류는 크게, 아래와 같이 분류할 수 있습니다.
✅ 대사 자막
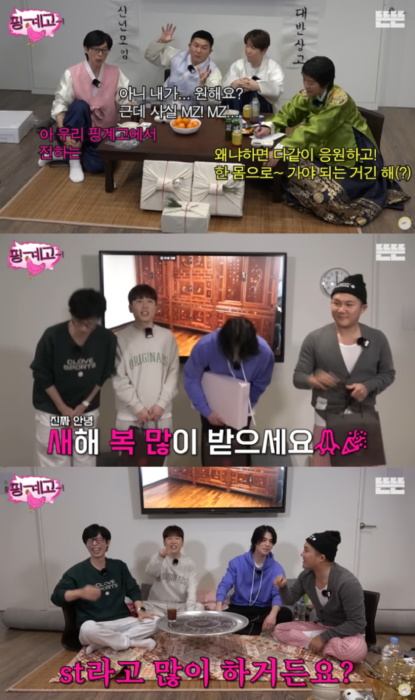
출연자의 발언을 그대로 기재하는 자막입니다. 기본형과 강조형으로 나뉘는데, 기본형은 흔히 알고 있는 ‘자막바’로써 출연자의 말을 그대로 노출하는 역할을 합니다. 이번 글에서는 보다 디자인 요소를 더 첨가할 수 있는 ‘강조형’을 기준으로 분석합니다.
✅ 상황 자막
장면 전환에 맞춰 앞뒤 맥락을 고려해 상황을 설명해주는 자막입니다. 제작진의 발언이 주를 이루며, 다음 이 시리즈 아티클에서 다룰 예정이에요.
✅ 보조 자막
순간의 행동이나 감정 등의 포인트를 묘사하는 자막입니다.
✅ 설명 자막
특정 씬에서 필요한 구체적인 설명이 필요할 때 사용하는 자막입니다.
기본형 자막은 디자인을 담기 위해 자막바를 활용하거나 디자인 된 폰트를 사용합니다. 강조형 자막은 효과적인 감정 표현을 위해 보다 더 다양한 폰트와 그래픽을 사용하기 때문에 브랜딩을 담아내기 적합하죠.
하지만 폰트를 10개 이상으로 사용할 경우, 자막들이 하나의 브랜딩 요소로 인식되기 어렵습니다. 폰트의 수가 너무 많다면 최소한의 브랜드 컬러를 사용하거나 유사한 그래픽 스타일을 적용해야 합니다.

다양한 폰트를 사용하기 어려운 경우, 기본형 대사 폰트를 일부 변형하여 사용해볼 수 있습니다. 크기나 색상을 변경하거나 모션을 적용하는 등의 방법으로 변형해보세요.
💡 TIP!
공통 요소를 고려하지 않고 감정 표현에 집중하게 되면 전반적인 통일감을 해치게 되니 주의하세요.

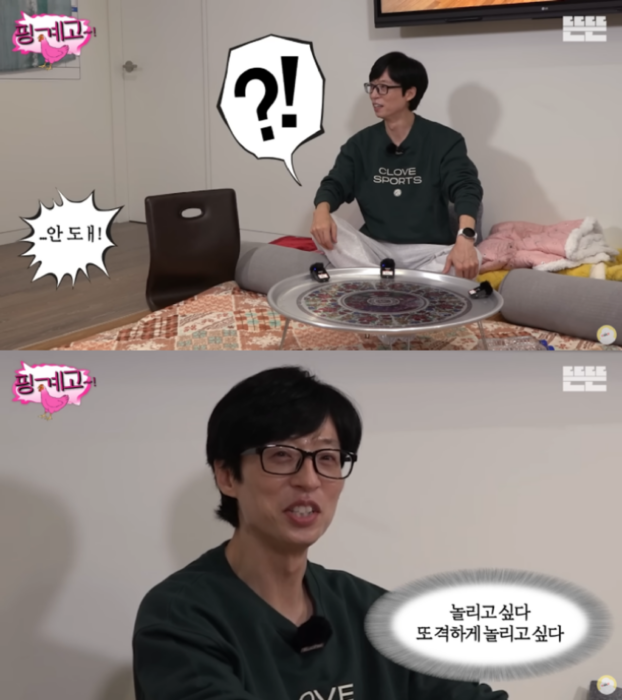
보조 자막은 다른 자막과 함께 쓰이며 더욱 효과적으로 장면을 표현하는 역할을 합니다. 다른 자막에 비해 작지만 강한 임팩트를 줄 수 있는 자막인데요. 해골만 봐도 무한도전을 떠올릴 수 있는 것처럼 특유의 짧고 굵게 등장하는 아이코닉한 특성을 살려 콘텐츠를 각인시킬 수 있는 힘이 있죠.

최근 토크형 웹 예능에서는 대사 자막과 동일한 폰트에 괄호만 추가한 후 모션 트래킹을 적용해 보조 자막으로 활용하는 경향이 두드러집니다.

웹 콘텐츠는 방송 규정이 비교적 덜 엄격한만큼 밈(Meme)과 같은 디자인 요소를 자유롭게 사용할 수 있어요. 밈을 활용하여 브랜드 미디어의 콘텐츠에 더욱 잘 맞는 분위기를 조성해 보세요.
💡 TIP!
간결하지 않은 텍스트를 삽입하거나 배경과 자막이 명확히 분리되지 않을 경우 가독성이 떨어지니 주의하세요.
장면에 대한 구체적인 정보를 전달해야 하는 경우 설명 자막을 사용합니다. 이 경우에는 텍스트 양이 많기 때문에 정보 사이의 위계를 명확하게 구분하는 것이 중요우하죠.
텍스트와 더불어 자료 이미지를 삽입하는 경우 다른 자막에 비해 화면의 공간을 많이 필요로 하는데요. 이러한 특성을 이용해 채널 아트의 일부를 꾸밈 요소로 활용하는 등 브랜딩 요소를 노출하는 것이 중요합니다.

화면을 넓게 활용하며 콘텐츠의 흐름을 환기시거나 브랜드 아이덴티티를 더욱 적극적으로 드러낼 수 있습니다.
💡 TIP!
설명을 위한 별도의 화면 구성 없이 기존 화면 위에 많은 양의 텍스트를 삽입하는 경우 시각 정보가 많아 내용에 집중하기 어려워집니다.
여기까지! 자막을 활용한 브랜드 미디어 브랜딩 전략을 살펴봤는데요. 자막 디자인 하나하나의 완성도를 따지기 보다, 나무가 아닌 숲을 보는 태도로 전체적인 브랜드 요소와의 밸런스를 고려하는 것이 중요합니다. (이번 아티클도 그런 관점으로 작성했고요😉)
조금이나마 브랜드 미디어 디자인에 도움이 되셨길 바라며, 다음 아티클에서 다시 만나요!