특별한 정보를 전달하고 싶은데 브랜드 웹사이트에 싣기에는 적절하지 않을 때, SNS로 이벤트를 안내하는 것에 한계가 있을 때는 ‘마이크로 사이트’ 개설을 고민하게 되는데요. 꼭 마이크로 사이트를 만들어야 하는지 고민하고, 만든다면 어떤 컨셉일지 정리하는 건 기본! 만들기로 결정하고 컨셉을 정했다면 주목해 주세요. 이 글에서는 마케터가 브랜드 캠페인을 위한 마이크로 사이트 제작 단계에서 고려하면 좋은 포인트를 담았어요. 유저의 체류 시간 늘리고 브랜드를 자연스럽게 노출하기 위해서 고려해야 할 것들이요!
마이크로 사이트는요!
✅ (브랜드) 메인 사이트의 하위 사이트로, 특정 목적을 위해 개설해요. (ex. 캠페인, 브랜딩 등)
✅ 목적에 따라 단기간 운영하고 폐쇄하기도 해요.
✅ 타겟을 세분화할 수 있어서 좋고, 메인 사이트와 분리된 점에서 유연성/자율도가 높고, 다양한 장치를 이용해 참여를 극대화할 수도 있어요.
브랜드에게 필요한 것은 사람들의 관심이죠. 특히나 마이크로 사이트를 만든다면 타겟을 확장하고 싶거나, 타겟을 유지하더라도 더 많은 사람에게 도달하고 싶을 거예요. 우리 웹사이트에 진득하게 방문하는 단골을 만들고, 입소문을 내려면 장치가 필요한데요. 특히 유저가 처음 보는 브랜드라면 재밌고 흥미로운 콘텐츠가 있어야 관심을 가지니까요. 긴말 없이 바이럴을 위한 장치를 적용한 사례를 소개해 드릴게요.
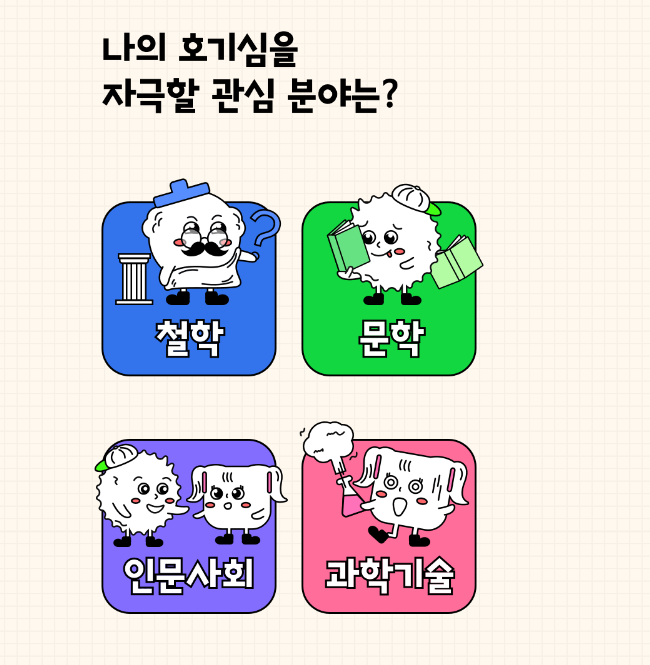
· 네이버 열린연단 인문학 퀴즈 – 퀴즈
네이버는 인문학 강연 프로젝트 ‘열린연단’을 진행하고 있는데요. 취지도 좋고 무료이지만, 막상 강연 페이지를 마주했을 때는 어떤 걸 봐야 할지 모르겠기도 하죠. 네이버가 이런 마음을 알았는지 인문학 퀴즈를 제공했어요. 분야도 철학, 문학 등 네 가지로 명확히 나뉘어 있는데요. 퀴즈를 통해 내가 어떤 분야에 지식이 부족하고 어떤 분야에 더 관심이 있는지 알 수 있게 해요! 맞거나 틀린 문제의 키워드를 선택하면 바로 관련 강연으로 연결해 주는 점도 인상적이에요.
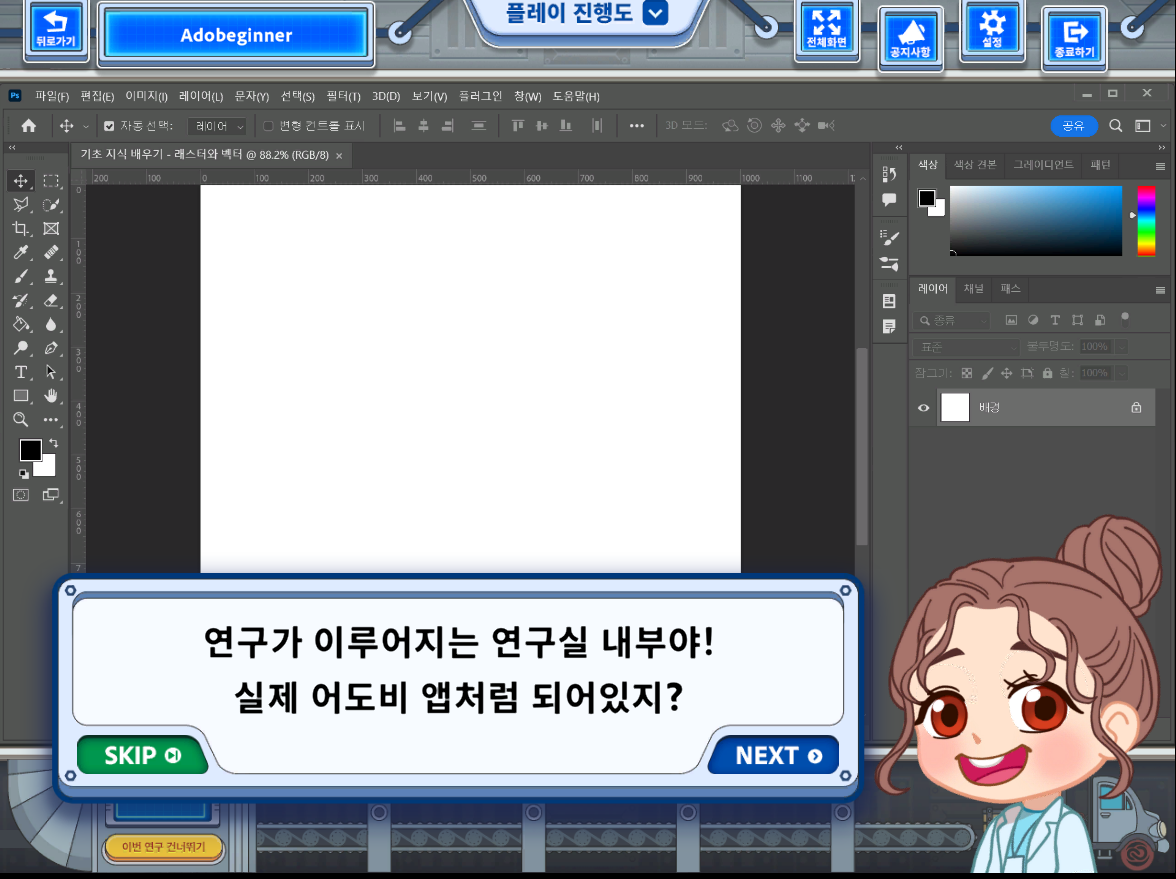
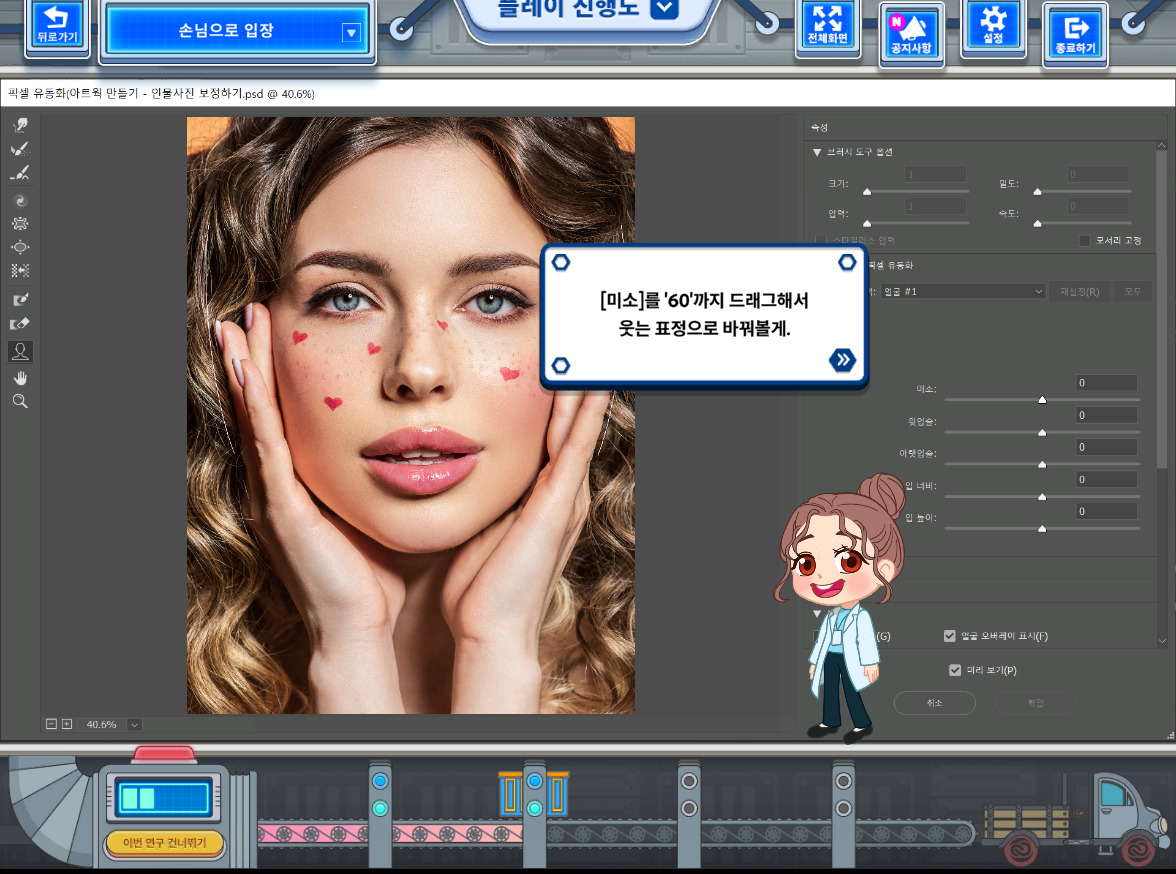
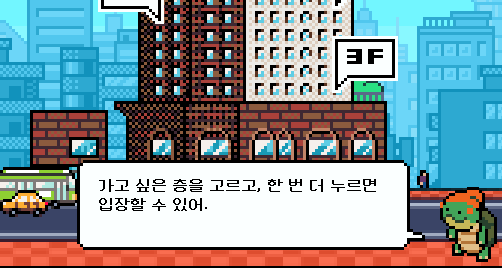
· 어도비 ‘탈출 어도비 비기너’ – 게임
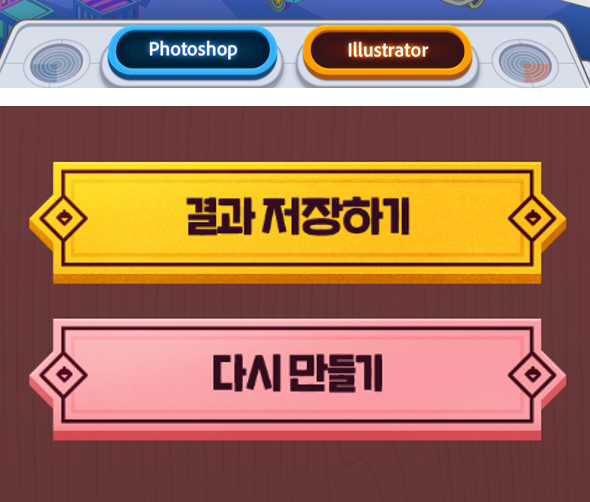
포토샵, 일러스트, 프리미어, 애프터 이펙트 등등. 디자인 관련 프로그램을 제공하는 어도비는 자사 프로그램 사용법을 게임 형태로 제공했어요. 부푼 꿈과 희망을 품고 처음 프로그램을 실행했을 때 생각보다 복잡한 UI에 당황한 사람들을 위한 맞춤 강의랄까요? 게임처럼 하나씩 퀘스트에 성공하며 자연스럽게 프로그램 사용법을 익힐 수 있도록 구성했어요.
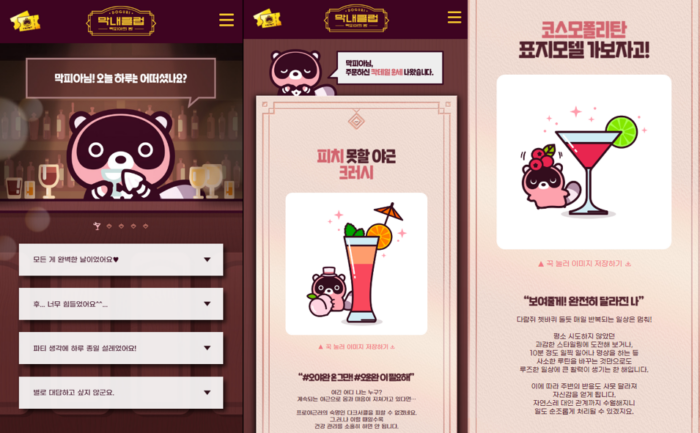
· 도구리 막내클럽 – 운세

매일 바뀌는 기분이나 운세를 이용한다면, 유저가 마이크로 사이트에 자주 방문하게 할 수 있을 거예요. 도구리도 웹사이트에 칵테일 운세 콘텐츠를 넣었는데요. 웹사이트 내 다른 카테고리에서 할 수 있는 굿즈 다운로드나 이벤트는 한 번 다운로드 받거나 참여하면 끝이지만, 운세는 여러 번 참여해도 재밌으니까요.
유저는 어떤 웹사이트에 더 오래 체류할까요? 다양한 요인이 있겠지만, 직관성과 편리함을 무시할 수 없어요. 음식점만 해도 메뉴를 예측하기 쉬운 이미지 메뉴판이 제공되거나 부족한 반찬을 먼저 알아차려 채워주는 직원이 있다면 호감이 가니까요. 우리가 마이크로 사이트를 만든 목적(이를테면 이벤트 참여, 브랜딩 등)을 이루기 위해서는, 유저가 자연스럽게 그 목적을 향해 가도록 유도하는 장치를 마련해 놓아야 해요.
조작을 돕는 버튼
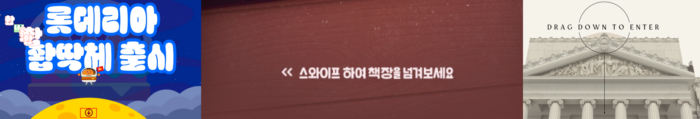
· 스크롤/스와이프 안내

스크롤, 스와이프를 통해 페이지 하단이나 다음 페이지로 이동해야 하는 경우 위 예시를 참고해 보세요. 이렇게 화살표, 지시어로 유저가 다음에 어떤 행동을 할지 제시해 주면 좋아요. 이후에 더 중요한 정보가 있는데 거기까지 도달하지도 못하고 이탈하면 아쉽잖아요😥
· 스킵 버튼
세계관을 소개하거나 인트로를 거쳐서 메인 콘텐츠를 볼 수 있게 만들고 싶다면 스킵 버튼을 잊지 마세요. 브랜드는 인트로에 세계관이나 확산할 수 있는 요소를 넣어 주목도를 높이는 방향으로 고민하겠지만, 유저 입장에서는 똑같은 정보를 계속해서 만나야 한다면 피로감이 들테니까요.
· 직관적인 선택 버튼

어도비는 포토샵이나 일러스트 둘 중 하나를 선택할 수 있는 버튼을 만들었어요. 도구리는 결과 이미지 저장 버튼과 이미지를 다시 만들 수 있는 버튼을 넣었고요. 이렇게 A/B 버튼 형태 혹은 직관적인 CTA를 넣어서 유저의 다음 액션을 명확히 해주는 장치를 고려해 보세요.
· 가이드 문구
고구마팜에도 몇 번 소개된 맹그로브 팝업스토어에서는 ‘투어 가이드’가 있는데요. 유저가 어떤 행동을 할 수 있는지 알려줘요. 지시어를 딱딱하게 삽입하는 것보다 더 친근해 보이는 방안을 고민해 보면 어떨까요?
확산을 위한 버튼
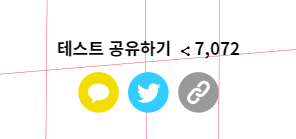
· 공유 버튼

유저가 주소창에서 직접 url을 복사해서 다른 이들에게 전파하면 좋겠지만 번거로움을 무릅쓸 이들이 얼마나 많을까요? 클릭 한 번으로 여러 플랫폼에 공유할 수 있는 버튼이 있다면 공유에 대한 부담도 줄어들 거예요.
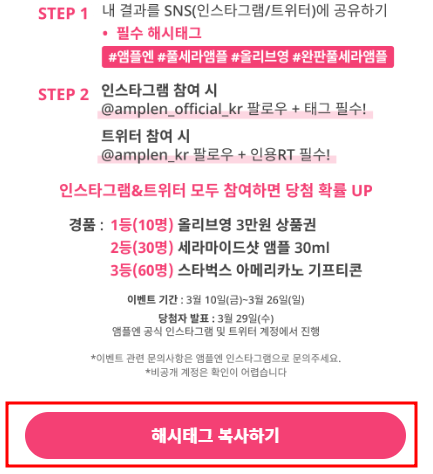
· 해시태그 복사 버튼

이벤트 참여 방법이 복잡하다면 아무리 혜택이 좋다고 해도 기대하는 참여자 수를 확보할 수 없을 거예요. 이벤트 참여에 필요한 해시태그를 클릭 한 번으로 복사할 수 있는 기능을 활용해봐요. 유저가 최대한 이벤트를 쉽게 참여할 수 있게 도와주세요!
다 똑같은 것은 거부합니다! 저마다 의미 있고 특별한 것이 좋잖아요? 물론 재미까지 있으면 더 좋고요. 여기에서는 개발자의 도움이 절실해요. 유저의 자유도를 높여주는 인터랙티브 요소를 넣어야 하니까요. 커스터마이징이 가능하다면 유저는 흥미롭게 이것저것 시도하며 조금 더 웹사이트에 오래 머물 거예요.
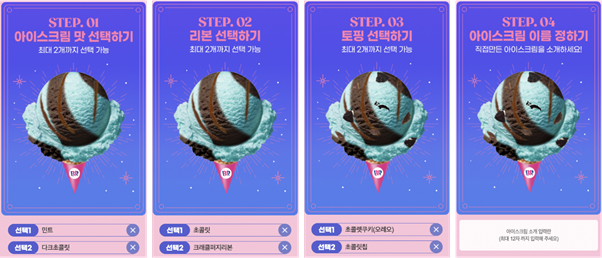
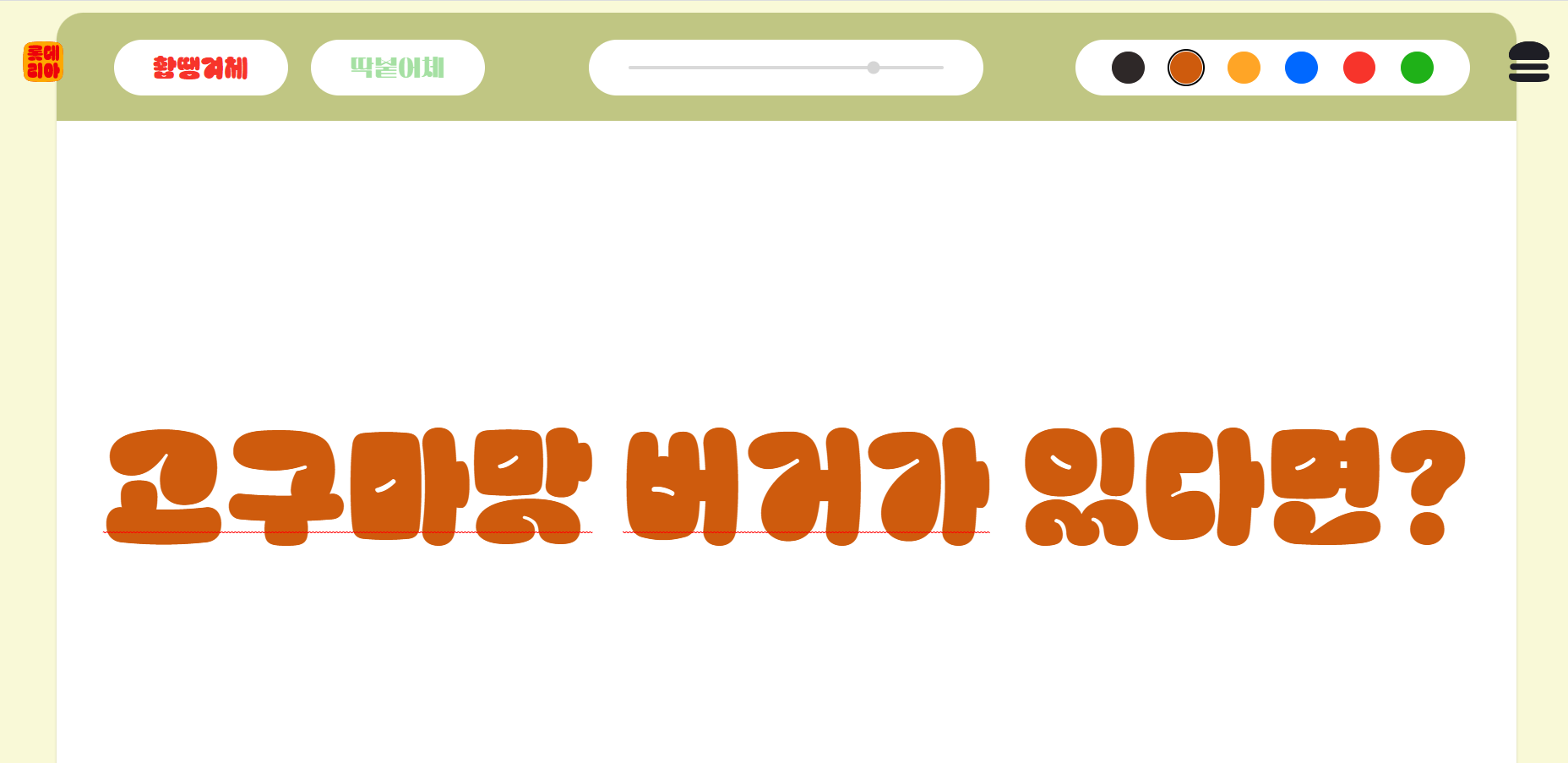
· 가상의 메뉴를 커스터마이징
배스킨라빈스는 지난 해 나만의 아이스크림을 만드는 콘테스트 열었는데요. 무려 8만 명에 가까운 이들이 참여했다고 해요. 성공 요인 중 하나를 뽑자면 유저의 조작에 따라 달라지는 결과물을 얻을 수 있다는 점! 다른 유저의 결과물을 보는 재미도 쏠쏠했어요.
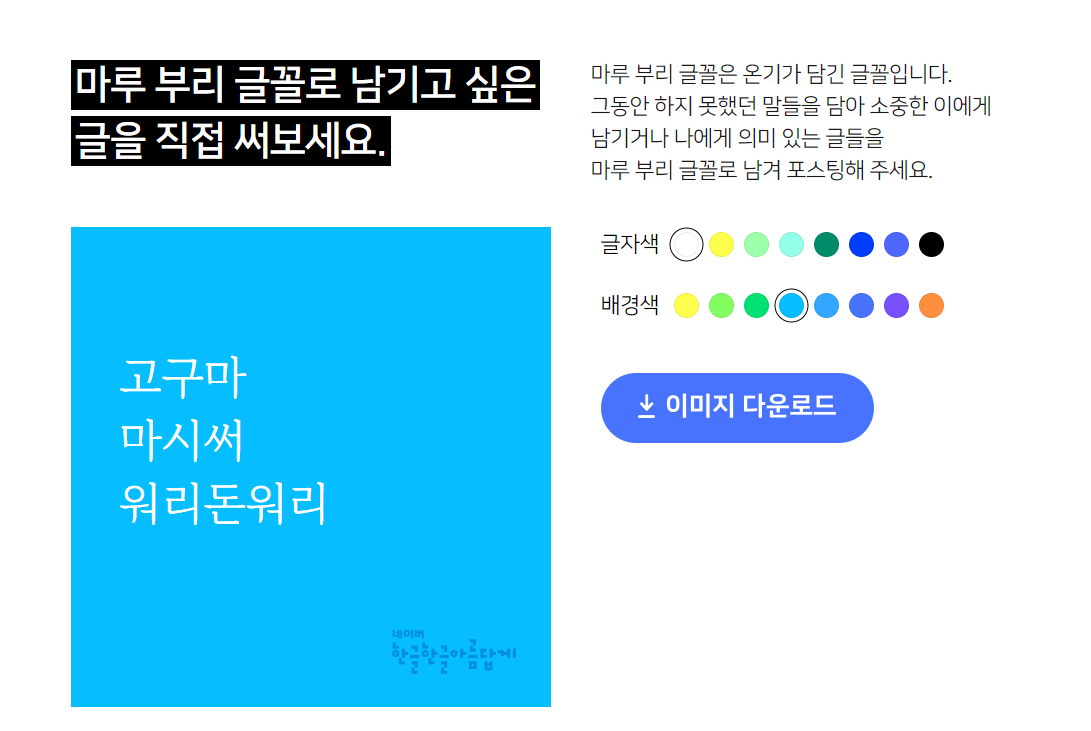
· 원하는 문구를 커스터마이징
폰트를 무료로 배포해 준다고 하면 물론 땡큐! 하지만 요즘은 워낙 많은 브랜드에서 폰트를 무료 배포하고 있어서 그냥 지나치게 되는 경우도 있는데요. 내가 원하는 문구를 테스트해 볼 수 있다고 하면 상황은 달라요. 실없는 말도 이것저것 적어보고 더 관심을 갖게 되니까요.
개발, 디자인, 비용이 한정적이라면?
웹사이트를 새롭게 만드는 데 기획뿐만 아니라 개발, 디자인 공수, 사이트 유지 비용 등이 들어가는데요. 이런 비용이 한정적이라면 확장성이 좋은 노션을 거점으로 이용할 수도 있어요. 아래 예시도 우피를 활용해 도메인을 바꾸고 새로운 기능을 추가한 사례예요.
삼성화재 (LINK)
- 삼성화재의 건강 회복 콘텐츠(인터뷰, 정보, 오디오 콘텐츠 등) 아카이브 채널
소울메이트 (LINK)
- 영화 홍보를 목적으로 한 페이지로, 영화 기본 정보, 온라인 굿즈 등을 제공
노션보다 더 웹사이트처럼 보이고 싶다면, 비개발자도 웹사이트를 만들 수 있는 아임웹을 이용해 보세요!