오늘도 디자이너에게 “무슨 느낌인지 아시죠…?”라는 피드백을 전달하며 눈물을 훔치셨나요? 28346578번의 피드백을 주고받고 보니 다시 첫 번째 시안으로 돌아가고 싶어졌다구요?
분명 내 기획안대로 제작된 건 알겠는데 도대체 어디서부터 잘못된 건지 모르겠는 주니어 기획자, 마케터 분들을 위해 디자이너가 직접 알려드릴게요! 바쁘다 바빠 현대사회에서 똑똑하게 디자이너와 소통하는 방법. 바로 여기 있습니다😎
누구든지 일을 시작할 때 내가 하는 일이 어떤 역할인지를 알아야 의욕이 생기겠죠? 그렇기 때문에 디자이너에게 일을 주기 앞서 프로젝트 개요를 설명하는 단계는 필수적이에요. 그게 단지 한 장짜리 SNS 이미지를 만드는 일이더라도 말이죠😮
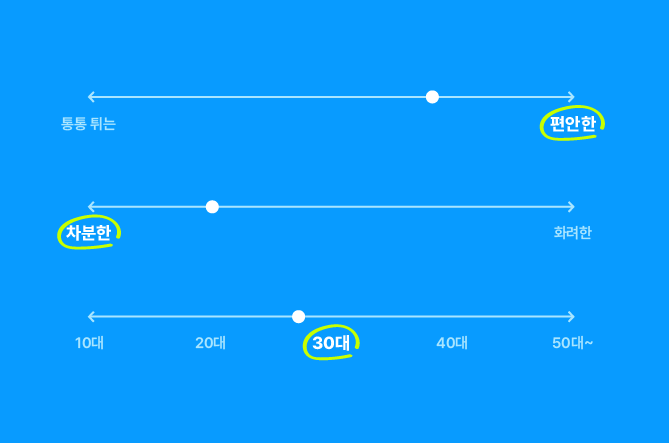
프로젝트에 대해 설명할 때 필요한 최소한의 정보는 바로 ①목표와 목적 전달과 ②전체적인 일정 공유예요. 먼저 ①목표와 목적을 전달하는 일은 디자이너가 결과물에 대한 거시적인 방향성을 설정해 둘 수 있도록 도와줘요. 자신이 만들어야 하는 작업물이 달성해야 하는 결과를 파악함으로써 통통 튀는 분위기로 가야 하는지 차분하고 편안한 분위기로 가야 하는지 큰 그림을 상상할 수 있게 되는 것이죠.

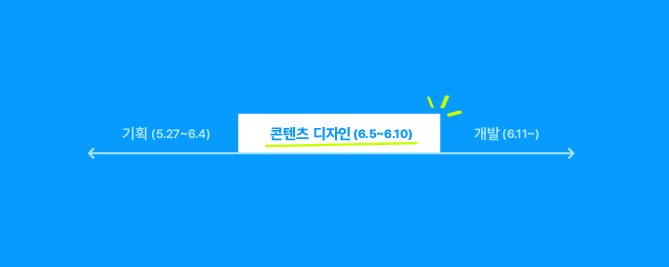
결과물에 대한 큰 그림을 상상했다면 내가 그 결과물을 어떠한 환경에서 만드는지를 알아야겠죠? ②전체적인 일정을 공유하는 일은 여러 명의 이해관계자가 존재하는 프로젝트 속에서 디자이너가 담당할 업무의 범위와 포지션을 파악할 수 있도록 도와줘요. 내가 누구와 소통해야 하는지, 어디까지 관여하면 되는지 알게 되는 것이죠. 모든 정보를 공유할 수 없는 상황이라면, 적어도 디자인 전후 단계에 대한 정보와 데드라인을 공유하는 것도 도움이 된답니다👍

POINT!
많은 주니어 기획자가 프로젝트 개요를 설명할 때, 기획자가 디자이너에게 일방적으로 통보하는 단계로 생각하는 경우가 많아요. 하지만 이 단계를 수평적인 단계로 인식하는 것이 정말 중요해요!
기획자와 디자이너가 서로 동등한 위치에서 프로젝트에 대해 논의함으로써 디자이너는 기획 단계부터 의견을 제안할 수 있게 되는데요. 이때 일을 본격적으로 시작하기 앞서 업무에 대한 정보를 더 능동적으로 파악할 수 있는 것은 물론, 디자인 다음 단계에서 발생할 수 있는 문제까지 미리 파악하고 방지할 수 있어요.
이 단계는 여러분과 디자이너가 서로 생각하고 있는 결과물의 싱크를 맞추는 단계라고 생각하면 쉬워요. 내가 과연 무슨 결과물을 원하는지 구체적이고 확실하게 미리 정의해 두는 것이 중요하죠.
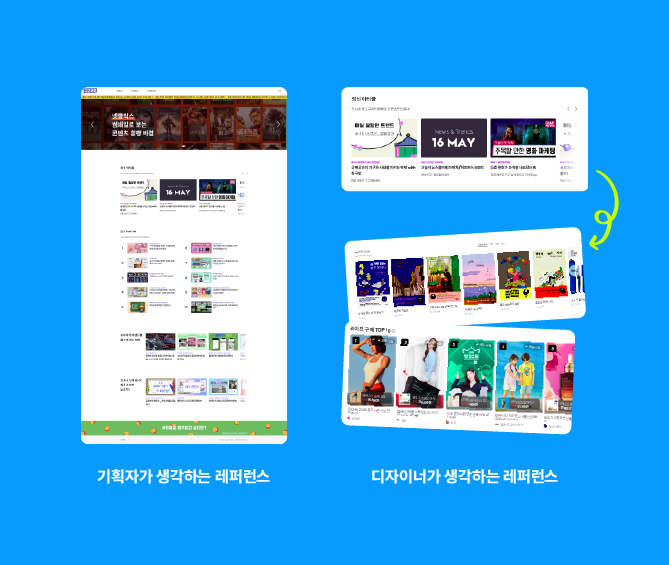
특히 이미지, 사이트를 통째로 전달하고 ‘이런 느낌으로 해주세요!’라고 하는 일은 꼭 피해주세요. 레퍼런스를 전달할 때에는 주고받는 모두가 해당 콘텐츠가 레퍼런스로 선정된 이유를 알 수 있어야 해요. 때문에 기능별로 레퍼런스를 정리한 후, 구체적이고 충분한 이유와 함께 전달하는 것이 좋아요.
이 단계를 꼼꼼하게 진행할 경우 일관적인 방향성을 가진 레퍼런스를 전달할 수 있어 디자이너가 제작해야 하는 결과물에 대한 이해도를 높일 수 있게 돼요. 또한 여러분이 원했던 그림을 머릿속으로 한 번 더 정리함으로써 더 논리적인 피드백을 전달할 수 있게 될 거예요🤓

레퍼런스를 정리하는 방법을 잘 모르겠다면?
1️⃣ 결과물에 필요한 기능들을 정리해요. ex) 전체적인 무드, 카드 형식의 이미지 배치, 막대 그래프 등
2️⃣ 제작해야 하는 결과물에 따라 적합한 레퍼런스 사이트를 선택해요. ex) 프로모션 콘텐츠 – 인스타그램, 복합 – 핀터레스트, 스토리텔링이 필요한 사이트나 이미지 – 비핸스 등
3️⃣ 결과물이 ‘이렇게 제작되면 좋겠다’ 하는 이미지들을 최대한 많이 선정해요.
4️⃣ 선정한 이미지들을 비슷한 것끼리 그룹 지어보세요. 비슷한 것끼리 묶다 보면 앞서 나눠놓은 기능에 대한 비주얼이 점점 매칭될 거예요.
5️⃣ 그룹 지어보니 어디에도 속하지 않는 레퍼런스들이 있나요? 디자이너에게 전달할 때는 과감하게 삭제해 주세요. 여러분이 선정 이유를 찾을 수 없는 콘텐츠라면 디자이너의 작업에도 혼란을 줄 수 있어요.
피드백을 주고받을 때는 단순히 감상평을 말하는 단계가 아닌, 결과물을 더 나은 방향으로 발전시키기 위한 단계임을 항상 생각해야 해요.
때문에 꼭 이유를 덧붙이는 것이 중요한데요. 만약 디자이너가 이유를 모른 채 수정 요청을 받는다면 디자인 단계에서의 발전 없이 요청받은 그대로 작업을 할 수밖에 없게 돼요. 퀄리티를 포기한 디자이너가 피드백이 무한 반복되는 상황에 처한다면 프로젝트 전체가 길을 잃을 수밖에 없을 거예요.
또한 프로젝트를 진행하다 보면 반복적인 피드백 끝에 첫 번째로 전달받은 시안과 비슷한 방향으로 돌아가야 하는 경우가 종종 있는데요. 이 경우에도 논리적인 근거와 함께 전달한다면 디자이너는 보충할 부분을 파악하여 더 나은 방향으로 나아갈 수 있게 되기 때문에 이유 있는 피드백이 정말 중요하죠. 만약 글이나 말로 피드백을 전달하기 어렵다면 앞서 정리한 레퍼런스들을 다시 한번 살펴보세요. 레퍼런스와 함께 전달한다면 디자이너도 피드백을 이해하기 한결 쉬워질 거예요.
위의 모든 단계가 중요하지만 디자인이 눈에 보이지 않는 생각을 시각화하는 과정인 만큼, 무엇보다도 기획자와 디자이너가 지속적으로 서로를 이해하고자 하는 태도를 갖는 것이 중요해요. 오늘 소개한 3가지 포인트를 기억하며 디자이너와 소통한다면 여러분도 원하는 결과물에 한 걸음 더 가까워질 수 있을 거예요😆