세상에 법 없이 살 수 있는 사람이 얼마나 될까요? 법이 없다면 세상은 온통 혼돈으로 가득할 거예요.
마찬가지로 디자인에도 일정한 규정이 있는데요. 프로젝트나 서비스에 맞는 스타일의 기준이 되는 문서가 바로 디자인 가이드입니다. 간단하게 말하자면 컬러, 서체, 여백, 용례 등에 대한 규정이에요. 디자인 가이드라는 정해진 규칙이 없다면, 디자인의 일관성이 떨어져 보이며, 추후 수정할 때에도 더 많은 시간이 소요될 수밖에 없을 거예요. 기획자나 개발자와 소통 시 논리적으로 나의 디자인을 설명하기도 어렵고요. 토스나 라인 등 대기업에서 괜히 공을 들여 디자인 시스템을 구축하는 게 아니죠.
물론 일회성인 작업에서 구체적인 디자인 가이드를 정립한다면 그 시간이 더 오래 걸릴 거예요. 하지만 아무리 작은 프로젝트라도, 가장 기본이 되는 컬러와 서체 가이드를 정해 놓으면 여러 명이 작업을 하더라도 통일감 있는 디자인이 될 수 있어요. 그래서 우리에게는 디자인 가이드가 필요하답니다. 필요성은 알겠지만 어디서부터 어떻게 시작해야 할지 막막한 디자이너분들! 이 글을 보신다면 기본적인 디자인 가이드를 구축하기 위해서 무엇을 해야 할지 감이 잡히실 거예요.
맨땅에 헤딩을 하는 것보단 수많은 천재 디자이너들이 만들어 놓은 가이드를 참고하면 감이 잡힐 텐데요. 디자인 가이드 중에서도 기본이 되는 것은 바로 구글과 애플의 디자인 가이드입니다.
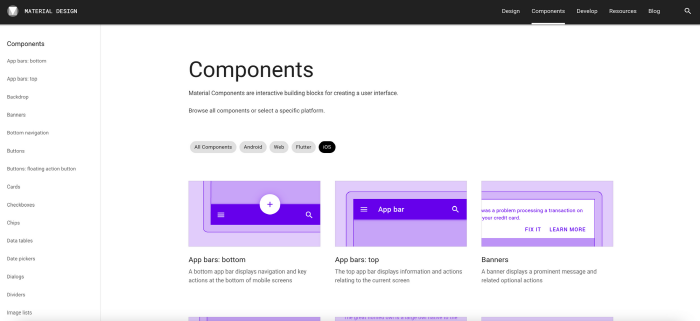
구글 머터리얼 디자인 시스템은 “어떻게 디자인 가이드를 구축했나” 라는 스토리보다 uiux 디자이너가 참고할 수 있는 가이드라인을 제시해줍니다. 컴포넌트의 종류별로 가이드라인이 있고, 아이콘 등 유용하게 쓸 수 있는 자료가 많아요.
구글 머터리얼 디자인 시스템과 마찬가지로 uiux 디자이너에게 가이드라인이 되는 사이트입니다. 다만 ios 시스템에 조금 더 특화되어 있어, 애플 제품 혹은 아이폰 어플 등에 조금 더 적합한 내용이 기재되어 있어요.
쏘카에서는 어떻게 브랜딩하고, 디자인 시스템을 정립했는지 세부적인 스토리를 블로그에 남겼는데요. “이러한 맥락에서 이러한 디자인이 나왔구나!” 좀 더 쉽게 와닿을 수 있었어요. 브랜드 디자인 가이드 또한 세세하면서도 군더더기 없이 정리해놓았답니다.
리디 디자인 시스템에서 눈에 띄는 것은 Principles 카테고리와 Writings 카테고리입니다. 디자인뿐만 아니라 어떤 원칙을 통해 디자인 가이드를 정립했는지, 어떤 어조로 카피를 쓰는지까지 정립되어 있습니다.
라인 디자인 시스템은 UI/UX에 대한 가이드라인이 상세하게 적혀 있어요. 다양한 국가에서 사용되는 만큼 혼선을 방지하기 위해 각국의 디자이너에게 통일된 디자인 언어를 제시해요. 라인 디자인 시스템을 보다 보면, 효율성이 중요시된다는 걸 느낄 수 있어요.
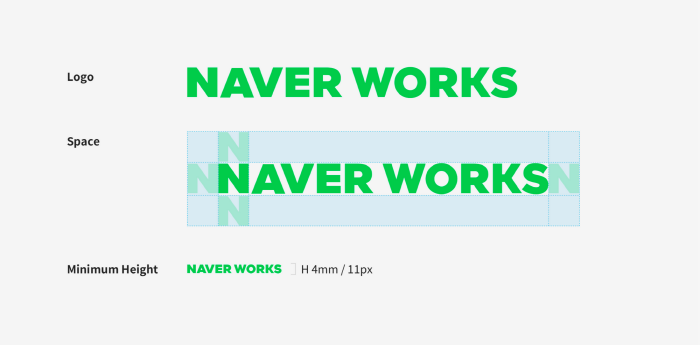
1. 로고

– 로고는 프로젝트의 정체성을 포괄합니다. 때문에 로고만 정한다면, 시작이 반이라는 말이 있듯 프로젝트의 방향이 정해진 것이나 마찬가지예요.
– 로고는 다양한 곳에서 프로젝트를 표현하는 요소로 사용됩니다. 그러므로 어느 곳에서든 같아 보일 수 있도록 가이드 라인이 필요해요. 또한 센스있게 일반 모드와 다크모드를 구분하여 가이드를 지정해주면 더욱 좋겠죠?
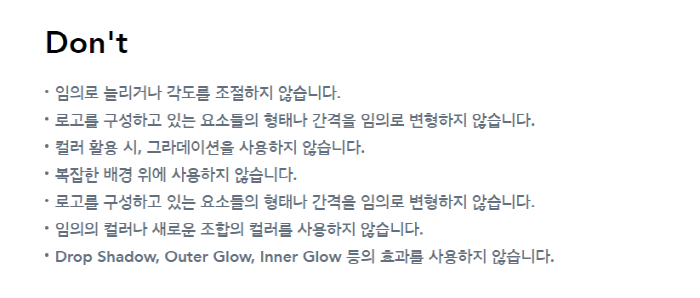
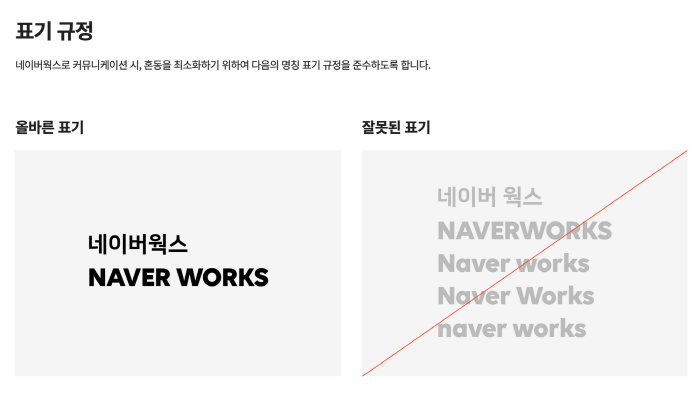
– 로고에 대한 바른 용례, 바르지 않은 용례로 마무리합니다.

2. 컬러
– 로고가 있는 프로젝트라면, 대부분 로고에 쓰인 포인트 컬러가 Primary color(주요 색상)가 된답니다. Primary color가 강렬하다면, 받쳐주는 secondary color는 그보다 부드러운 컬러로 정해주는 게 좋아요.
– 어떻게 컬러를 조합해야 할지 감이 잡히지 않을 때에는, 어도비에서 운영하는 Adobe color 사이트를 참고해도 도움이 돼요.
– 프로젝트의 성격에 맞게 컬러를 정하는 게 좋아요. 파란색은 신뢰의 색, 노란색은 긍정적인 메시지를 담은 색 등 색채마다 다른 의미를 담고 있으니까요.

– 예를 들어 애플은 군더더기 없는 이미지를 살리기 위해 무채색을 사용해요.
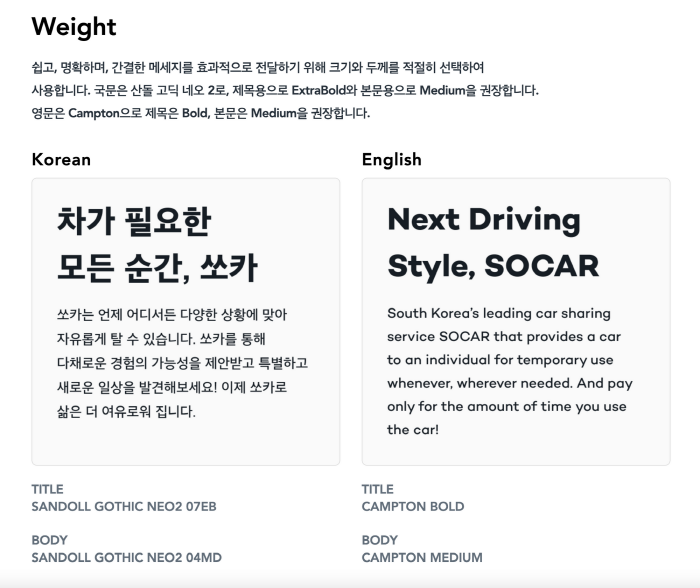
3. 서체
이제 서체를 정해야겠죠? 서체 또한 글꼴마다 나타나는 분위기가 있어, 프로젝트의 성격에 맞는 서체를 사용해야 해요.

UI/UX 디자인의 경우는 한글과 영문 서체를 지정할 뿐만 아니라, 서체 크기, 굵기를 지정해주면 정보 서열 관계를 파악하기 쉬워요.
1. 컴포넌트 (UI/UX)

– 컴포넌트는, 화면(모니터, 액정에 나타난 페이지)을 구성하는 요소로서 기능하는 가장 작은 단위예요. 이 화면만 해도 버튼이라는 컴포넌트가 들어있어요.
– 위와 같이 버튼을 예로 들자면, 특정 어플 안에서 버튼이 한 번만 등장하는 게 아니라 여러 군데에 쓰였을 텐데요. 이 버튼은 재사용되기 때문에 동일한 형태를 가져야 합니다.
2. 아이콘
아이콘은 그래픽이 자주 쓰이는 프로젝트에서 주로 등장합니다. 아이콘 또한 프로젝트 컨셉에 맞는 톤앤매너를 적용해야 해요. 부드럽고 귀여운 컨셉이라면 곡선을 사용하고, 보다 깔끔한 컨셉이면 직선을 사용하는 것처럼 가이드가 필요하겠죠. 이 밖에도 아이콘이 면의 형태인지, 선의 형태인지, 색상은 어떻게 적용하는지에 대해서도 가이드를 정립해주면 좋아요.
3. DO or NOT

필요 시 위의 요소들이 바르게 사용되는 경우와 잘못된 예시로 들어준다면, 여러 사람이 함께하는 프로젝트의 경우에서 혼선을 방지할 수 있어요.
디자인 가이드라고 하면 거창해 보이는 느낌이 들기 마련인데요. 세세하게 정립하지는 않더라도, 틀을 잡는다는 느낌으로 뼈대를 세우면 분명 도움이 될 거예요. 위의 내용이 정답은 아니에요. 예를 들어 패키지 디자인 등 인쇄 디자인은 변수가 많고 실사로 출력되기 때문에 화면에 표시되는 UI/UX와 다른 내용이 정립되어야 하겠죠.
또한 변경 사항이 있을 때에는 디자인 가이드를 업데이트해야 한다는 번거로움이 있어요. 그런데도, 가이드가 있을 때와 없을 때 차이는 실무를 하면 뼈저리게 느끼게 돼요. 가이드가 없을 때에는 그 전 산출물을 참고하고 뜯어 보는 데에 시간이 소요되기 마련이거든요. 디자인하기에도 바쁜 시간, 가이드가 있다면 분명 길잡이가 되어 줄 거예요.