카피 라이팅이 제품이나 서비스를 판매하기 위한 텍스트라면 UX 라이팅(UX Writing)은 앱이나 웹 등의 디지털 환경에서 사용자의 경험을 더욱 편리하게 만들어주는 모든 텍스트를 말합니다. 사용자가 무의식중에 서비스를 소통 대상으로 느끼게끔 만들면서 자연스럽게 다음 행동을 유도한다는 점에서 카피 라이팅과 차이가 있죠!👍 UX 라이팅은 사용자가 원하는 목표를 매끄럽게 수행할 수 있도록 길잡이 역할이 되기도 하고, 제품이 전하는 브랜드 메시지를 간접적으로 경험할 수 있도록 도와줍니다. 어느 플랫폼에서든 다양한 정보를 제공하는 시대입니다. 이젠 사용자에게 어떻게 표현하고 전달할지가 더 중요하죠🧐

UX 라이팅의 목적은 인지, 정보 전달, 행동 유도 크게 3가지로 나눌 수 있어요. 이는 곧 서비스 경험의 End-to-End를 책임집니다💪 최근 번개장터에서는 ‘정품 검수’와 ‘스니커즈 판매 대행’ 베타서비스를 런칭했어요. 고객이 서비스의 장점과 이용 방법을 이해하고, 실제 서비스를 신청하고, 이후 최종 결정을 내릴 수 있도록 안내하는 과정에서 화면 속 UX 라이팅이 어떻게 이용되는지 함께 살펴볼까요?
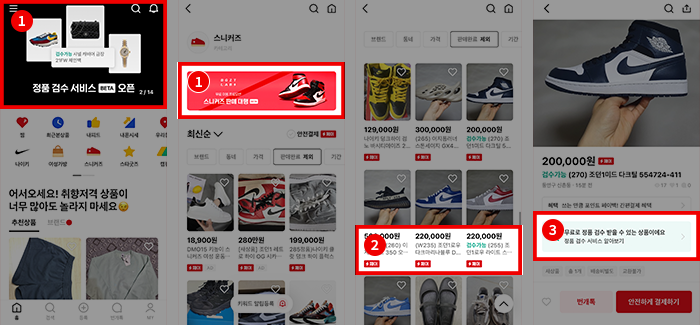
‘정품 검수’와 ‘스니커즈 판매 대행’의 비즈니스 목적은 고가 브랜드 중고거래를 활성화하는 것입니다. 고객이 고가의 명품이나 구하기 힘든 브랜드 스니커즈 거래를 망설이는 상황에서 번개장터의 전문 검수팀이 브랜드 정품 인증을 대신해 주는 거죠!🤭 이러한 변화에 따라 커머스 업계에서는 신뢰도 높은 양질의 고객 리뷰를 확보하기 위한 노력을 기울이고 있어요. 소비자의 주목도가 가장 높은 [메인 화면]과 서비스에 해당되는 [스니커즈 카테고리 탭] 내 ① 배너를 배치하여 신규 서비스 런칭을 인지 시키고 클릭 시 [서비스 안내 화면] 페이지로 랜딩 하여 서비스 정보를 구체적으로 전달합니다.

또한 정품 검수 서비스가 해당되는 상품 리스트에는 ② ‘검수 가능’ 여부를 구분하여 모든 상품에 적용되는 서비스가 아님을 안내하고, ③ 상품 상세 화면 내 ‘무료로 정품 검수 받을 수 있는 상품이에요’이라는 혜택을 내세워 서비스 이용 촉진을 유도했어요. ‘안전하게 결제하기’ CTA 버튼과 한 화면에 노출되니 번개장터가 해당 서비스를 통해 말하고자 하는 브랜드 메시지가 더욱 극대화되어 전달됩니다👏
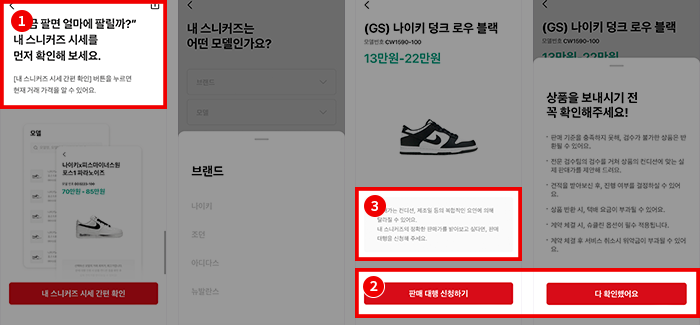
서비스에 관심을 보인 고객이 [서비스 안내 화면] 페이지로 유입됐다면, 이제 구체적인 서비스 설명을 할 때예요. 절차가 복잡해 보이지 않도록 화면을 나눈 뒤 각 단계 별로 정보가 전달될 수 있도록 구성합니다. 그리고 세부 혜택이 한눈에 파악되도록 핵심 메시지를 강조하고, 이미지를 활용해 가독성을 높였어요. 이때 UX 라이팅의 목적을 고객에게 특정 행동을 요청할 것인지, 정확한 정보를 제공할 것인지 결정하고 그에 알맞은 문구를 기획해야 돼요📝

① 타이틀(Title)은 페이지 전체를 대변하는 핵심 메시지를 말합니다. 유저가 취해야 할 다음 행동 또는 콘텐츠의 맥락을 정확하게 인지시키는 게 목적이죠.
② 인터랙티브 텍스트(Button and other Interactive text)는 눌렀을 때 특정 액션이 수행되는 CTA 버튼명을 말합니다. 주로 짧고 간결하게 작성 또는 명사형으로 끝내는 편이지만 단계에 따라 ‘~하기’와 ‘~해요체’를 구사하여 조금 더 매끄럽게 고객의 행동을 유도합니다. 번개장터에서는 사용자가 거부감을 가질 수 있는 서비스 정책에 대한 CTA 버튼명을 ‘동의합니다’가 아닌 ‘다 확인했어요’로 노출하여 긍정적 판단을 부여, 소통하는 듯한 느낌을 줬어요.
③ 디스크립션(Description)은 타이틀과 인터랙티브 텍스트를 잘 수행할 수 있도록 돕는 보조 역할을 합니다. 사용자가 필요한 내용만 빠르게 캐치할 수 있도록 한 줄에 50자, 세 줄 이하로 쓰는 게 가장 전달력이 좋습니다.
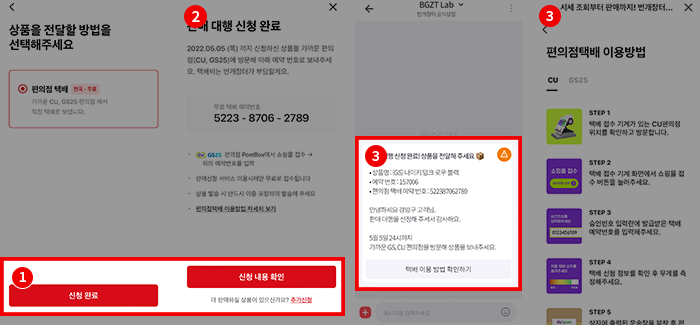
시세 조회 후에는 ‘판매 대행 신청하기’, ‘신청 완료’, ‘신청 내용 확인’ 순으로 CTA 버튼명을 다르게 노출하여 사용자에게 현재 상태와 해야 할 다음 행동을 알려줍니다👣 ① 이처럼 사용자가 거쳐야 할 단계가 많다면 전체 단계 또는 내가 속한 단계가 인지될 수 있도록 시스템 상태 가시성을 높여줘야 하는 게 핵심 포인트죠. 이제는 플랫폼 하나에도 수백 가지 기능과 서비스가 복잡하게 얽혀있습니다. 이때 사용자가 밟는 모든 동선에 대한 정확한 디렉션 가이드가 없다면 불필요한 시간을 낭비하거나 오인하여 잘못된 선택을 할 수 있고 심지어 사용자 이탈을 야기할 수 있어요😖

신청 완료 후에도 끝이 아니죠! ② 신청 내용 확인과 신청 이후 절차에 대한 안내가 곧바로 이어집니다. ‘스니커즈 판매 대행’ 서비스는 신청한 상품의 택배를 번개장터로 보내야만 서비스 신청이 완료돼요. 따라서 ③ 번개톡 페이지를 통해 택배 이용 방법과 마감일을 리마인드하여 택배를 보내는 과정까지 유도합니다. 이때 신청 내용과 같이 중요한 메시지가 많다면 상품명, 예약 번호, 편의점 택배 예약 번호처럼 써머리를 구분해 모바일 가독성을 높여야 합니다. 사용자가 꼭 인지해야 하는 메시지일수록 단순하고 간결하게 작성하는 거죠! 사용자의 이해도를 높여서 좋은 경험을 제공하고, 자연스럽게 반복되도록 하는 게 UX 라이팅의 핵심이라는 점을 잊지 말아야 해요😇
요약하자면!
글로 하는 디자인이라고도 불리는 UX 라이팅은 단순히 적합한 단어를 찾고 문장을 작성하는 영역을 넘어서 고객이 처한 문제에 대해 해결책을 제안해야 합니다. UX에 대한 이해와 논의적인 사고를 바탕으로 문제를 정의하고, 가설을 세우고, 가장 효과적인 터치포인트를 찾아야 하는 거죠! 고객 경험을 설계하는 만큼 브랜드의 이미지, 서비스의 신뢰도로 직결되기 때문에 더욱 신경 써야 할 부분입니다. 여러분의 비즈니스에는 UX 라이팅의 목적이 잘 반영되어 있나요?