메타버스가 급부상한지 벌써 2년이 다 되었습니다. 그동안 메타버스 관련 이야기를 곳곳에서, 지겨울 만큼 많이 들었을 텐데요. 하지만 정작 메타버스를 통해 내 직업에 어떤 변화가 있을지, 혹은 메타버스를 업무에서 어떻게 활용할 수 있을지 생각해본 적은 있으신가요?
메타버스 사업의 성장과 코로나 바이러스의 장기화가 맞물려, 가상 공간에 대한 수요가 늘어났습니다. 이에 그치지 않고 가상 공간은 우리 생활 깊숙이 침투했는데요. 디자이너가 왜 메타버스까지 알아야 하냐고 생각할 수도 있을 거예요. 하지만 새로운 흐름은 어떤 직업에라도 영향을 주기 마련입니다. 웹이라는 한정된 영역이 아니라 가상 공간으로의 이동은 보여지는 것에 대한 영향력이 커졌다는 얘기이기도 하죠. 그럼, 메타버스 속 디자이너는 어떤 일들을 하고 있는지 알아볼까요?
흔히 메타버스라고 하면 가장 먼저 떠올리는 플랫폼이 있을 거예요. 제페토, 게더타운, 로블럭스, 이프랜드 등. 이러한 플랫폼의 공통점은 아바타가 맵을 이용한다는 것인데요. 메타버스 내에서 디자이너의 작업도 크게 아바타를 꾸미는 작업과 맵을 설계하는 작업으로 나누어 볼 수 있어요.
제페토에서는 브랜드의 아이템을 오프라인보다 저렴하게 구입할 수 있다는 사실과 유저들의 커스터마이징 욕구와 맞물려 아이템에 대한 수요가 커지고 있어요. 구찌나 폴로 같은 패션 브랜드가 제페토에 아이템을 출시했다는 얘기도 심심치 않게 볼 수 있죠. 이렇게 현실에 있는 아이템 혹은 새로운 아이디어를 실사화 시키는 과정에서 디자이너의 손을 거치게 된답니다.
게더타운도 제페토와 마찬가지예요. 플랫폼 내의 에셋을 만드는 데 디자이너의 손길이 필요하죠. 오프라인 행사와 마찬가지로 메타버스 행사에서도 디자이너가 맵과 에셋을 통해 브랜드의 정체성을 보여주는 것이 중요합니다.
‘제 2의 나’를 꾸미는 디자이너

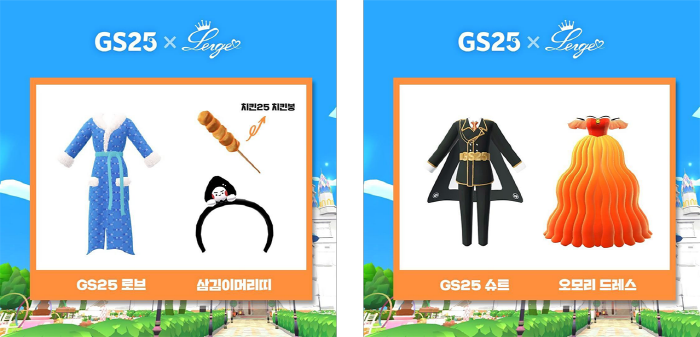
이 직업은 아이템 크리에이터라고 불리기도 합니다. 제페토 아이템 크리에이터인 렌지는 1,000개가 넘는 아이템을 판매했는데요. GS25, 플레이리스트 등 기업 및 콘텐츠와의 협업으로 월 1,500만원의 수익을 벌어들인다고 해요.
섹슈얼웰니스 브랜드인 세이브(SAIB)는 이러한 과정을 브런치에 포스팅하였습니다. 게더타운을 통한 브랜딩을 앞둔 디자이너에게 도움을 주는 글이니 참고해 보면 좋을 것 같아요.
세상에 없던 공간을 만드는 디자이너
그뿐만 아니라, 제페토로 브이로그 혹은 콘텐츠 등 2차 창작을 위한 장소나, 친목 및 만남을 위한 플레이 맵을 만드는 직업도 있답니다. 이러한 직업은 맵 크리에이터라고 불려요. 제페토와 브랜드의 협업으로 아이템을 내는 경우가 있듯이, 롯데월드 사례처럼 새로운 맵을 통해 만들어 유저들은 브랜드 공간을 간접 체험을 하고, 브랜드는 광고 효과를 누리는 경우도 있어요.

게더타운 또한 행사와 브랜드의 이미지에 맞게, 그리고 에셋과 어우러지도록 맵을 구현하는 게 중요합니다. 제페토나 게더타운 뿐만 아니라, 로블록스라는 메타버스 게임 플랫폼에서 맵을 만들 때는 로블록스 스튜디오라는 프로그램을 이용하는데요. 첫 번째 단계에서 구획을 정의하여 블록으로 표현한 다음, 차례대로 질감과 색을 입히고 조명을 추가해 현실 같은 맵을 만들어요. 3d 모델링 프로그램과 다를 바가 없죠?
사용자 입장에서는 현실과 같은 아이템을 구매하고, 현실감 넘치는 생생한 맵을 경험할 수 있다면 제페토에 더욱 몰입할 수 있겠죠? 따라서 완벽한 몰입을 위해서는 디자이너의 손길이 필수적입니다. 이외에도 ‘이프렌드’, ‘디센트럴랜드’ 등 그래픽적인 면에서 디자인 작업에 대한 수요는 계속될 것으로 보입니다.
기존의 UI/UX는 웹/모바일상에서 제품 혹은 서비스를 이용하는 사용자의 편의를 고려해 설계하고 디자인하는 과정이었습니다. 하지만 메타버스에서의 UI/UX는 스크린이라는 한정된 공간이 아닌, 사용자가 바라보는(볼 수 있는) 시야 전체로 공간적 개념이 확장됩니다.
여기서 잠깐! UI/UX는 뭐가 달라?
UI와 UX가 어떤 차이를 가졌는지 많이들 궁금하실 텐데요.
UI(User Interface)는 사용자가 서비스를 사용하며 접하는 매개체입니다. 어떤 어플을 이용한다고 가정하면, 어플에 접속하며 로딩 화면이 보여지기도 하는데요. 로딩 화면도 UI 중 하나입니다.
UX(User eXperience)란 사용자가 서비스를 사용하며 겪는 모든 경험입니다. 예를 들면, 어플에 접속했을 때 즉시 메인 화면으로 접속되지 않고 사용자가 로딩 화면을 보게끔 설계하는 것이 UX입니다.
완성도 높은 메타버스를 구현하기 위해서는 유저가 가상공간을 보다 편리하게 이용할 수 있는 인터페이스(UI), 마치 일상생활을 누리고 있는 것처럼 몰입도 넘치는 서비스 설계(UX)가 필요합니다. 메타버스 자체의 신선함은 잠깐일 것이고, 결국 핵심은 가상공간을 바탕으로 하는 사회활동인데요. 꾸준한 유입을 위해서는 현실 세계의 반영은 물론이고, 현실 세계에서는 불가능하나 사용자가 원하는 서비스를 제공해야 합니다. 그 때문에 메타버스에서 UX 연구 및 디자인은 그래픽 구현만큼이나 중요합니다.
현재 활동하는 메타버스 디자이너들은 2d 디자인 툴로 텍스쳐를 만들고, 3d 디자인 툴로 모델링하는 작업을 주로 합니다.
하지만 여기서 그치지 않고 사용자가 몰입감을 느낄 수 있게끔 만드는 그래픽은 물론, GUI, 인터랙션, 레이아웃 등 UI 요소에 대한 설계하는 작업도 필요합니다. 이 말은 곧 사용자 경험을 연구하고 디자인하는 UX 디자인 또한 메타버스와 떼려야 뗄 수 없는 관계라는 뜻입니다.
몇 년 사이에 3d 디자인 툴을 다룰 줄 아는 디자이너가 이렇게까지 주목 받을 줄 몰랐듯이, 디자인 트렌드는 시류에 따라 끊임없이 변하곤 합니다. 먼 미래에 메타버스에서 디자이너가 어떤 일을 하게 될지는 몰라도, 눈앞의 트렌드에 대비하려면 디자인뿐만 아니라 사회 전체가 어떻게 흘러가는지 주시하고, 이를 디자인에 녹여 공부하는 자세가 필요할 것으로 보입니다.