1️⃣ 여름이 좋아, 겨울이 좋아?
2️⃣ 봄이 좋아, 여름이 좋아, 겨울이 좋아?
3️⃣ 봄이 좋아, 여름이 좋아, 가을이 좋아, 겨울이 좋아?
1번부터 3번까지의 질문에 답해볼까요? 각각 질문에 답변하는 시간이 얼마나 걸렸나요? 1번부터 답하기 어려웠는데 3번은 포기했다고요? 선택지가 왜 자꾸 많아지는지 궁금하셨던 분들도 계실 텐데요. 선택지가 많아질수록 결정을 내리기까지 시간이 점점 길어진다는 이론을 짧은 예시로 보여주기 위한 질문이었습니다.

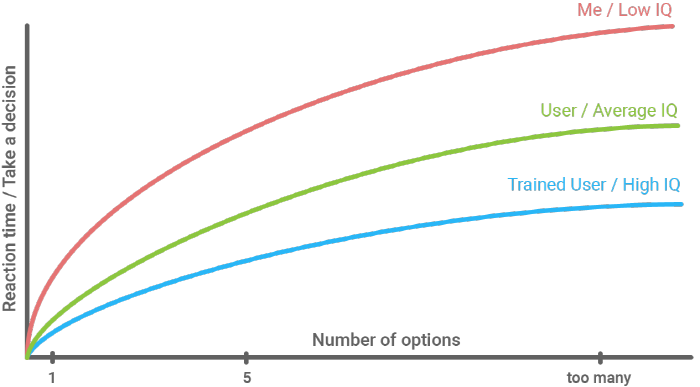
위 그래프는 해당 이론의 실험 결과를 나타낸 그래프입니다. 빨간색, 초록색, 파란색의 각각 다른 집단에 점점 선택지를 늘려갈 때 결정을 내리는 데에 걸리는 시간을 표시했습니다. 실제로 적은 선택지보다 많은 선택지에 있어 더 많은 시간이 걸린다는 것을 볼 수 있습니다. 이것을 ‘힉의 법칙(Hick’s Law)’ 이라 부릅니다.
언뜻 보면 거창한 이름을 가진 법칙과 이런 그래프가 제목 속 디자인이라는 단어랑 무슨 상관이 있을까 싶지만, 힉의 법칙은 디자인, 그중에서도 특히 UX(user experience)와 긴밀한 관계가 있답니다. 우리가 자주 쓰는 서비스를 통해 힉의 법칙을 활용한 예시를 살펴보고 우리의 디자인 or 서비스에 적용할 수 있을지 살펴볼까요?
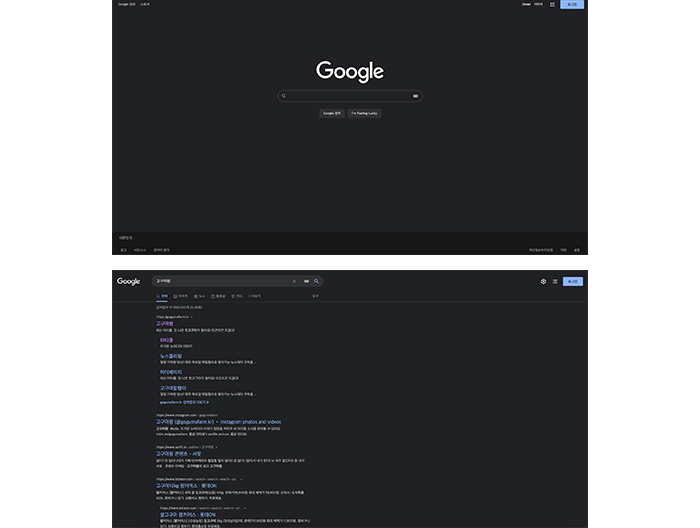
힉의 법칙이 가장 잘 나타난 예시는 바로 검색 엔진인 구글입니다.

구글의 메인화면을 보면, 넓은 여백 속 구글 로고, 큼지막한 검색창, 단조로운 버튼 두 개를 볼 수 있어요. 언뜻 보면 썰렁하기 그지없지만, 다른 선택지 없이 바로 검색을 할 수 있기 때문에 사용자가 검색 키워드를 잊어버릴 일이 거의 없답니다. 검색한 후에야 이미지/뉴스/동영상 등 세부적으로 필터링을 할 수 있죠.

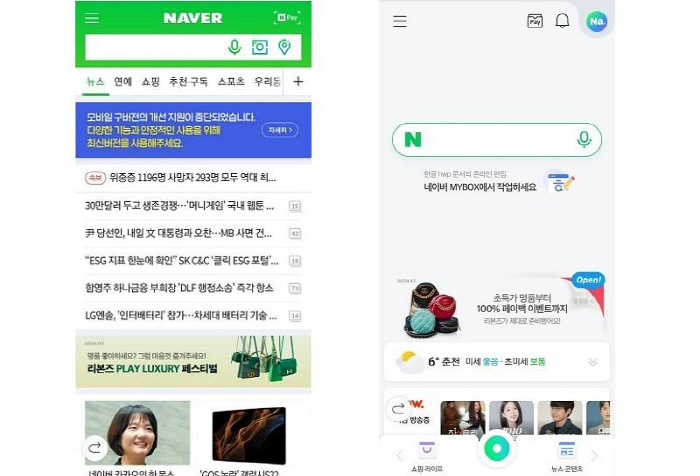
네이버는 새로운 모바일 메인화면으로 개편한지 2년이 넘었습니다. 검색창 및 뉴스 콘텐츠 등을 함께 제공화던 화면에서 구글처럼 검색 기능을 집중적으로 보여주게끔 개편했어요. 개편 초기엔 현재 메인화면이 어색해 예전 메인화면을 그대로 설정해 사용한 사용자도 있었는데요. 시간이 흐른 현재 99%의 사용자가 현재 버전을 사용 하며 네이버는 2022년 3월 구 버전 메인화면 제공 서비스를 종료했습니다.

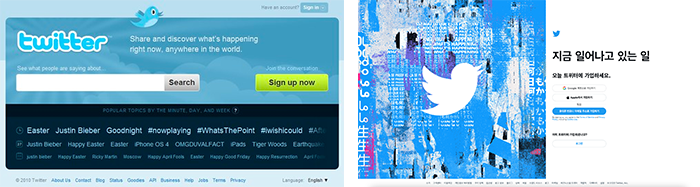
덕질하면 빼놓을 수 없는 트위터 또한 초기 버전의 메인화면과 현재의 메인화면이 사뭇 다릅니다. 초기 버전은 검색, 가임, 인기 검색 등 여러 정보를 한꺼번에 제공하는 화면이었는데요. 다양한 선택지 때문에 사용자가 무엇을 해야 할지 선택에 시간이 걸릴 수 밖에 없었죠. 개편된 화면은 가입과 로그인 단 두 가지 선택지를 보여줌으로써 사용자가 방황하지 않고 바로 행동할 수 있게 도와줍니다.

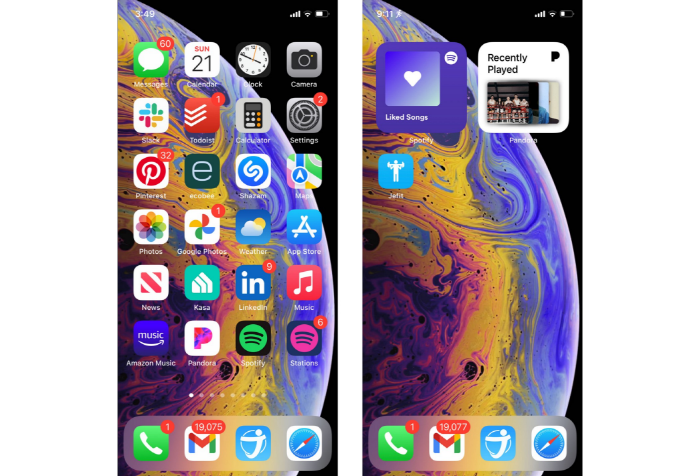
애플의 ios 15 업데이트도 힉의 법칙을 적용한 사례라고 볼 수 있습니다. 애플은 기존의 ‘방해 금지 모드’에서 업그레이드된 ‘집중 모드’를 선보였습니다. 이 집중 모드는 사용자가 집중 모드의 목적에 맞게 배경 화면에 표시되는 어플과 푸시 알림을 필터링할 수 있습니다. 위의 스크린샷 예시처럼 운동 모드로 설정하면 그에 맞는 어플만 남고 나머지는 사라지게 된답니다.

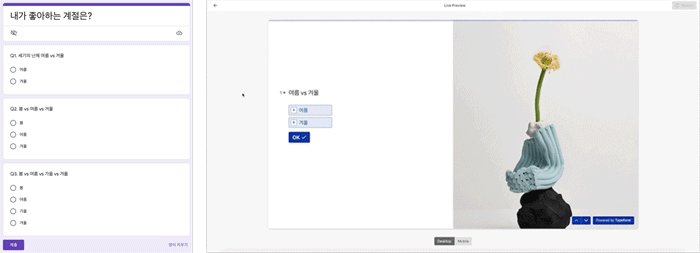
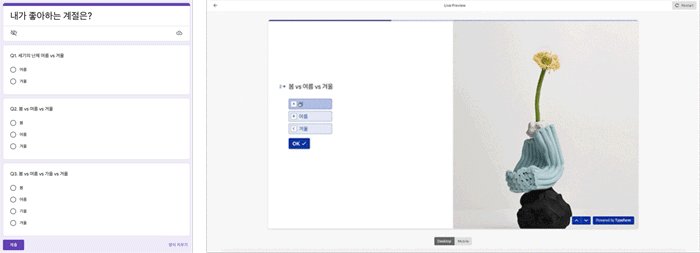
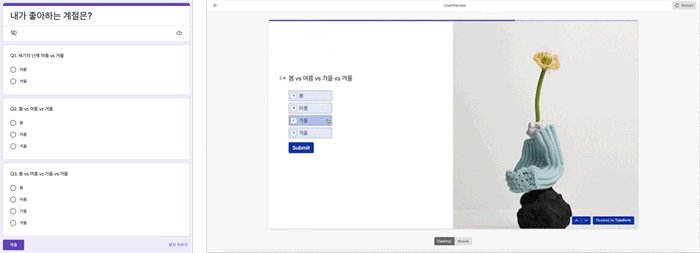
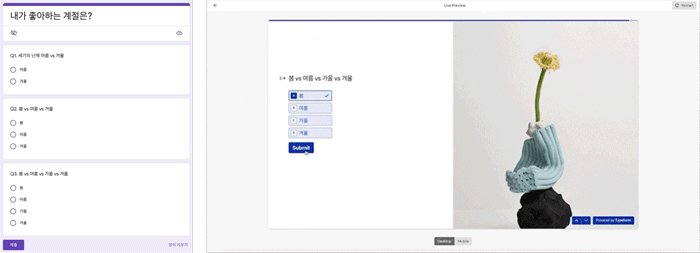
좌측 스크린샷은 우리가 자주 접해본 구글폼입니다. 여러 개의 설문이 한 페이지에 바로 보여지는 양식이죠. 우측에는 설문조사 플랫폼인 타입폼의 이미지를 확인할 수 있는데요. 구글폼과 달리, 설문 하나를 완성하면 다른 설문으로 넘어가는 구조입니다. 그래서인지 같은 내용의 설문조사 폼이더라도 구글폼에서보다 타입폼에서 하나의 질문에 온전히 집중하기가 쉽게 느껴집니다.
비슷한 듯 조금씩 다른 넷플릭스와 왓챠를 통해 선택지를 어떤 방식으로 계층화했는지 살펴볼까 해요.

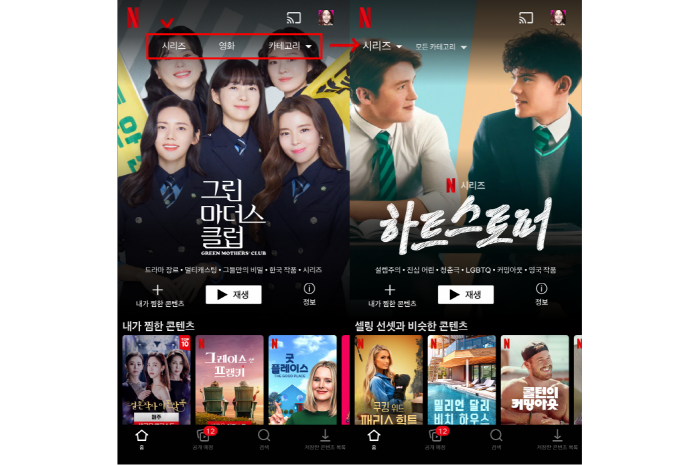
넷플릭스와 왓챠는 메인 화면을 구성하는 요소와 레이아웃이 거의 동일한데요. 눈에 띄는 점이 있다면, 넷플릭스 메인화면 상단에는 시리즈 / 영화 / 카테고리를 통해 사용자에게 3개의 선택지를 제공했어요. 새로운 시리즈를 시작하기 위해, 시리즈 버튼을 클릭하여 시리즈 메뉴에 진입합니다. 시리즈 메뉴 또한 메인 메뉴와 비슷한 화면으로 구성이 되어 있어요. 나에게 추천해주는 시리즈가 메인으로 걸려 있네요.

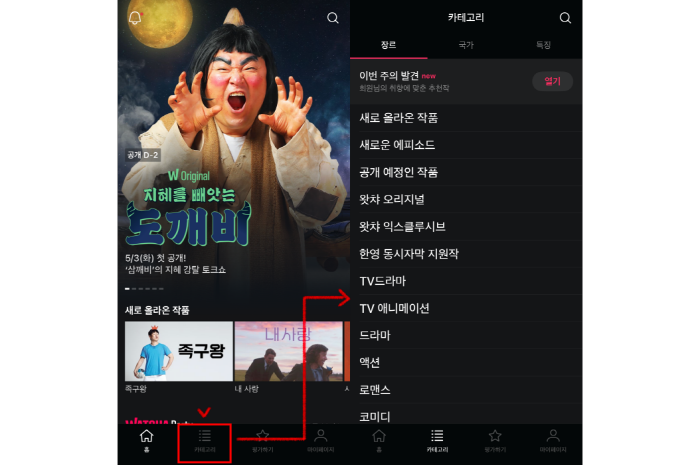
한편, 왓챠에서는 메인화면에 배치된 작품 외에 새로운 작품을 시작하려면, 하단의 카테고리 버튼을 클릭하면 됩니다. 다만 카테고리 버튼을 선택하여 나오는 메뉴가 다양하여 어떤 장르를 골라야 할지 고민이 되겠네요. 이렇게 두 플랫폼은 다른 방식으로 선택지를 계층화하여 콘텐츠를 사용자에게 보여주고 있습니다.

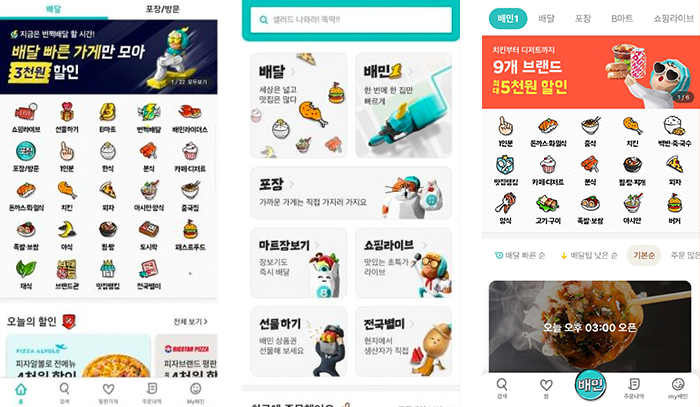
배달의 민족 예전 메인 화면을 보면, 메뉴를 결정하는 데에 시간이 걸리는 구조인데요. 사용자가 특정 메뉴를 생각하고 있을지라도, 검색 버튼이 바로 눈에 띄지 않아 시간이 지체되었을 것 같네요. 또한 특정 메뉴를 정하지 않고 접속한 경우에는 한식을 구경하다가, 한식을 먹고 싶지 않아 치킨 카테고리에 다시 들어가 구경하고, 이 과정을 여러 번 거쳐 메뉴를 골라야 했습니다.
개편된 화면에서는 검색 화면이 상단을 차지하여 이목을 끕니다. 메뉴를 정했을 때에는 상단에 바로 검색하여 메뉴를 정할 수 있어요. 메뉴를 정하지 못했어도, 우선 원하는 배달 방식으로 접속한 후에 더욱 선별된 카테고리와 그 밖에도 모든 가게를 필터링해 바로 볼 수 있어 메뉴를 고르는 시간이 더욱 단축되었습니다.
힉의 법칙 가보자고! 그러나 그 전에?
너무 많은 정보는 선택을 방해하므로 분명 독이 될 수 있습니다. 위의 예시를 통해 내 디자인/서비스에는 어떻게 적용할 수 있는지 분석해보면 한단계 좋은 디자인/서비스로 업그레이드가 가능할 거예요. 그러나 무턱대고 적용하기 보다는 우선 사용자로서 멀찍이 떨어져 보며 분석이 필요해요. 적용이 불가능한 상황도 분명 존재하며, 계층화가 복잡해지면 그 또한 사용자에게 혼란을 주고 이탈 가능성이 생기기 때문이죠. 최소한의 선택지, 혹은 사용자가 납득이 가능한 개편을 통해 힉의 법칙을 적용해보도록 할까요?