COVID-19 사태를 계기로 많은 기업이 비대면 행사 진행을 위해 게더타운을 찾고 있어요. 게더타운은 특정 집단과의 실시간 소통에 특화된 플랫폼인데요. 다른 메타버스 플랫폼에 비해 어려운 개발 지식 없이 게더타운에서 제공된 기능만으로도 쉽게 구현할 수 있어 최근에도 많은 브랜드와 공기관이 다양한 사례들을 만들어내고 있어요.
그런데 어떻게 시작해야 할지 모르겠다면 잘 오셨습니다. 이 글이 당신이 찾는 글일지도..! 😉
*본 아티클은 ‘Start from Blank’를 기준으로 작성되었습니다.
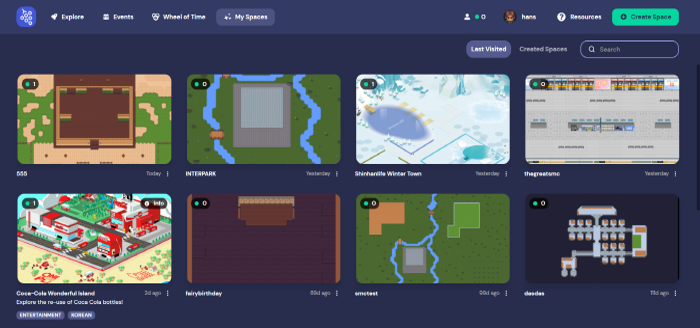
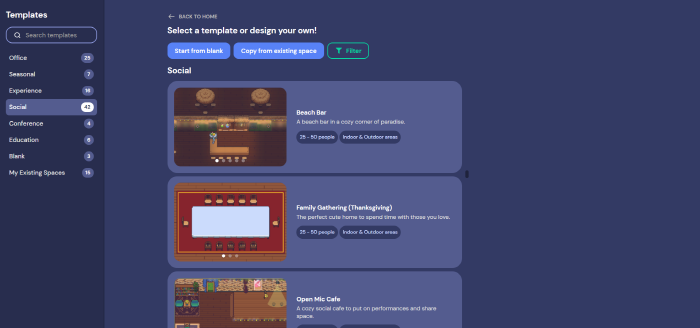
먼저 1. Create space ⇒ 2. ‘Template’ 혹은 ‘Start from Blank’ 를 선택해서 작업할 공간을 만듭니다. 개성을 살린 공간을 디자인하길 희망하신다면 ‘Start from Blank’를 선택! 게더타운에서 제공되는 템플릿으로 진행해도 무방하다면 ‘Template’에서 목적에 맞는 공간을 선택하면 됩니다.
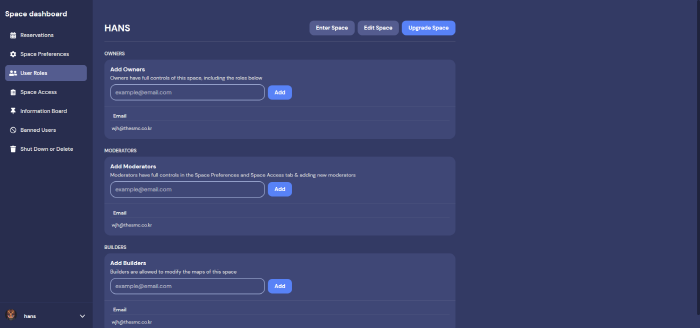
이후 좌상단 메뉴에서 ‘Manage Space’ 를 클릭하면 ‘Space Dashboard’가 나타나는데요. ‘User Role’에서 함께 작업할 동료를 추가할 수 있고, ‘Space Access’를 통해 비밀번호 설정 및 게스트를 관리할 수 있어요.
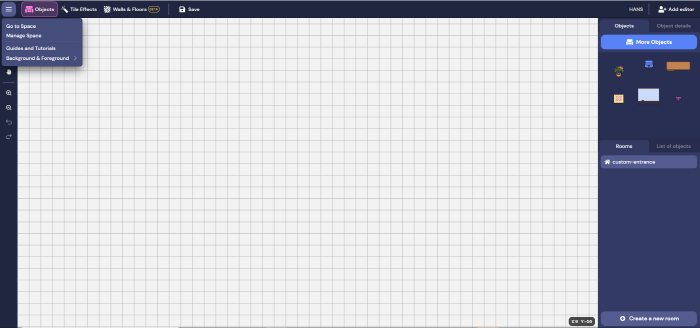
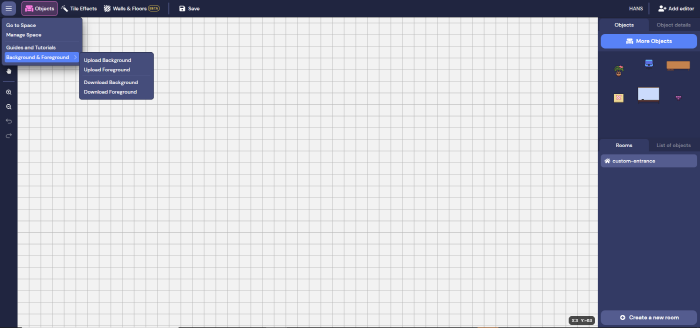
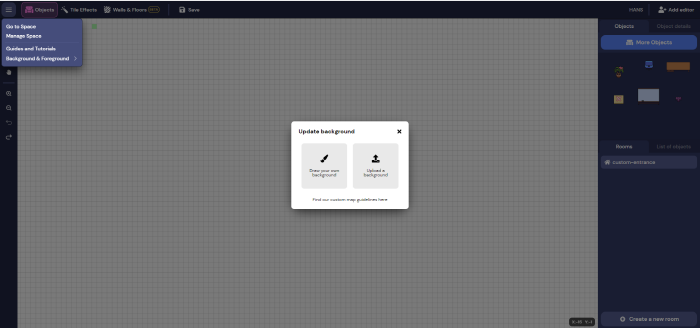
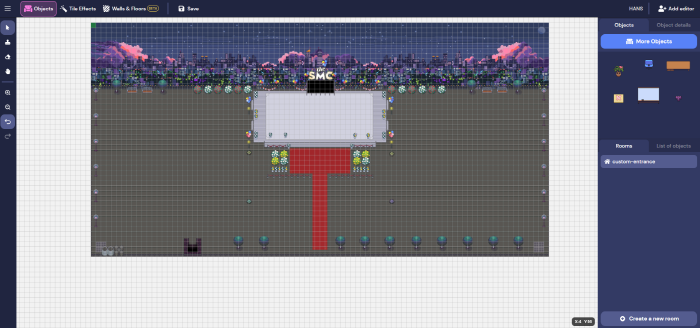
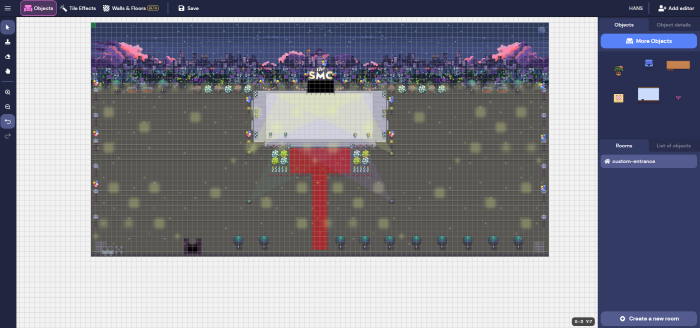
기초 세팅이 끝났다면 화면과 같이 Mapmaker를 연 후, ‘Background&Foreground’ 탭을 주목해주세요. 이곳에서 여러분이 구현할 개성 넘치는 맵을 png 또는 jpg 파일로 디자인해서 업로드할 수 있어요! 또한, 우측 하단 ‘+Create new room’을 통해 복수의 맵을 업로드하여 각각 연결 할 수 있어요.
디자인 작업 시에 Background와 Foreground는 각각 파일을 구분하여 작업 되어야 하는데 포토샵의 ‘레이어’ 개념으로 이해하면 편하답니다.
· Background : 아래에 위치하는 레이어, 캐릭터가 서있을 배경

· Foreground : 캐릭터와 Background를 포함 가장 위에 위치하는 레이어 (ex. 조명 효과, 건물의 지붕 등)

디자인 작업에 앞서 구현할 맵의 크기를 정하셔야 하는데요. 이때 너무 크게 정하고 제작하게 되면 그만큼 캐릭터의 동선이 길어져 이용자 입장에서는 다소 지루하게 느껴질 수 있어요. 게더타운 내 캐릭터의 1보는 Mapmaker의 1칸과 동일하며, 이때 1칸의 크기는 32*32픽셀이에요.
· Mapmaker 1칸 = 캐릭터의 1보 = 32*32 픽셀
EX) 3,200*1,600 픽셀 ⇒ 가로 100보 * 세로 50보
저런, 여러분의 디자이너가 영혼을 갈아 낸 픽셀 아트로 멋진 맵을 만들고 자유를 찾아 떠났군요. 😇
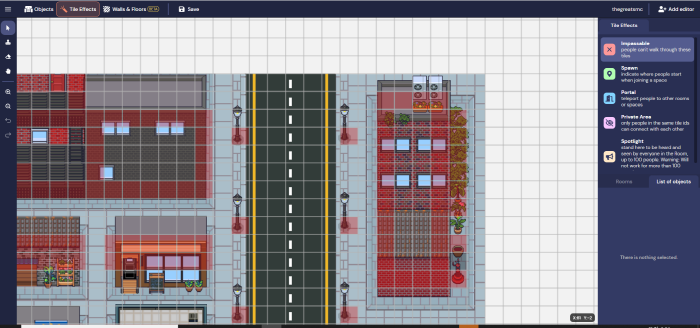
하지만 Background와 Foreground 이미지는 타일 작업을 거치기 전까지는 그냥 이미지 파일에 불과해요. 상단의 ‘Tile Effect’를 클릭해 스탬프 아이콘을 눌러 칸마다 우측에 각 효과를 적용해야만 진정한 게더타운으로 거듭날 수 있어요!

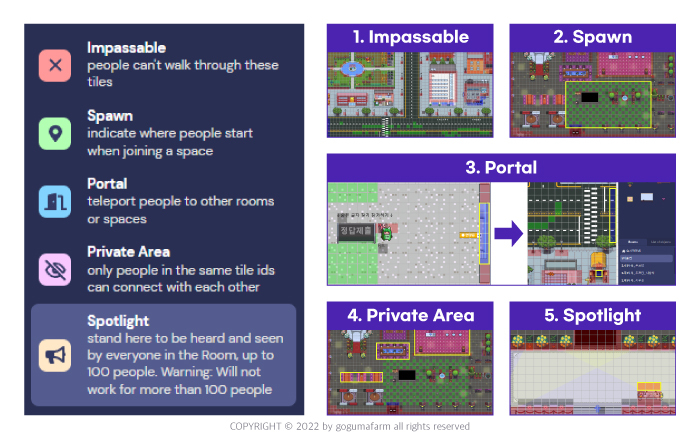
게더타운에서 타일 효과는 Impassable, Spawn, Portal, Private Area, Spotlight로 총 5종입니다.

1. Impassable : 붉은 타일로 표시되며, 벽과 가구와 같이 사람들이 통과할 수 없는 영역을 지정해줘요.
2. Spawn : 초록색 타일로 표시되며, 맵에 사람들이 나타날 위치를 지정해줘요. 이 타일을 깔지 않으면 맵이 활성화되지 않아요.
3. Portal : 파란색 타일로 표시되며, Room과 Room 사이를 이어주는 입구 또는 출구를 만들 수 있어요. 연결하려는 두 Room 모두 Portal 타일을 설정해줘야만 서로 다른 두 공간이 연결된다는 점!
4. Private Area : 보라색 타일로 표시되며, 같은 영역에 있는 사용자끼리 음성 및 화상 채팅을 할 수 있는 비밀 공간을 만들 수 있어요. ‘Area ID’를 활용하면 동일한 ID 타일에 위치한 유저끼리 소통할 수 있어요.
5. Spotlight : 지정된 타일 위에 위치한 사람의 음성 및 화면이 최대 100명까지 맵 전체에 있는 사람들에게 전송해요. 100명이 넘을 경우 기능이 정상적으로 작동하지 않고, 사용 시 네트워크가 굉장히 불안정해지기 때문에 주의가 필요해요.
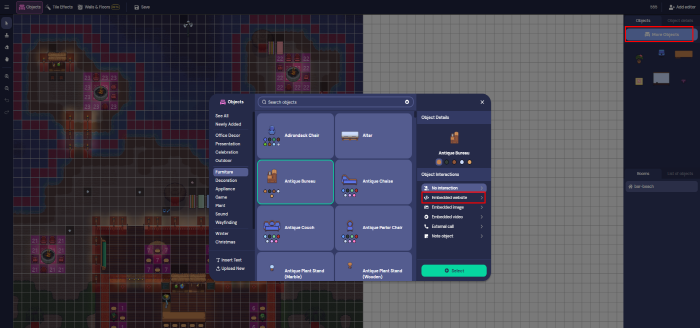
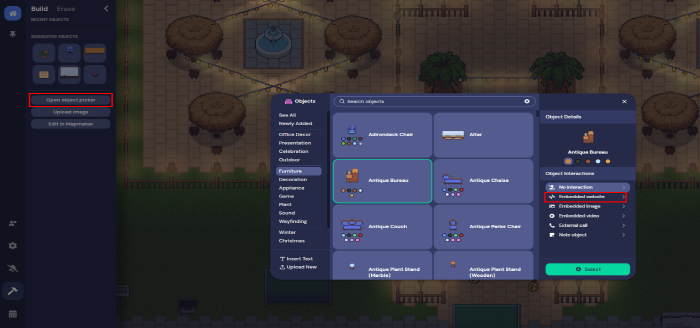
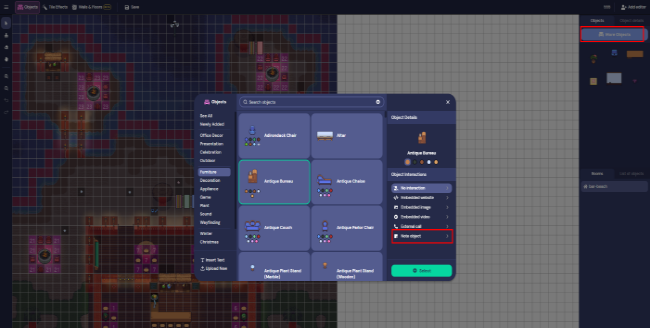
정성 한가득 타일 작업을 마치셨다면, 아기자기하게 맵을 꾸며볼 차례에요. 이제 Mapmaker가 아닌 맵 안에서도 작업을 할 수 있어요. 맵 안에서 ‘Open object picker’를 클릭하거나, Mapmaker 내에서 오른쪽 위의 ‘More object’를 클릭해보세요.
게더타운의 오브제는 ‘Object Interaction’을 활용해 링크 또는 자료를 삽입해 다양하게 활용할 수 있어요. 아래 표를 통해서 지원되는 기능을 확인할 수 있어요.

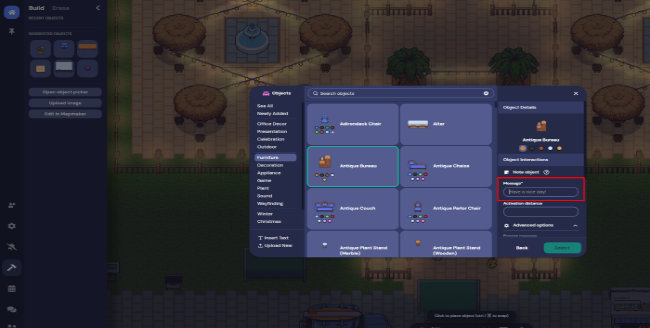
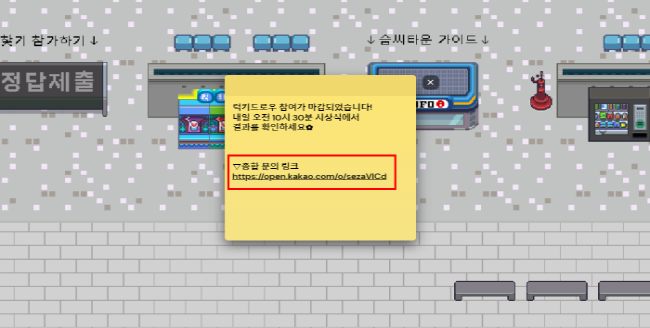
임베드 기능을 지원하지 않아도 괜찮아요!‘Note object’-‘Message’에 원하는 링크를 삽입하면 임베드 기능을 지원하지 않는 웹사이트여도 활용할 수 있어요.
준비하면서 도움이 될만한 커뮤니티와 사이트도 준비해봤어요 🙂
1. 코게더
게더타운에 진심인 사람들이 모인 커뮤니티에요. 유저끼리 제작한 소스를 구경해볼 수도 있고, 다양한 기능을 응용하는 방법을 배울 수 있어요.
2. 게더타운 깃허브
게더타운에서 공식적으로 제공하는 오픈소스를 다운로드할 수 있어요. 디자인 소스 이외에 API 자료까지 얻을 수 있어요.
3. itch
2D 픽셀 기반의 인디 게임소스를 공유하는 사이트에요. 다양한 픽셀 아트 레퍼런스를 찾아볼 수 있어요.